DURATION
2024.01
ROLE
UI Design,
Research, Branding
TOOLS
Figma, Photoshop,
Illustrator
DURATION
2024.01
ROLE
UI Design,
Research, Branding
TOOLS
Figma, Photoshop,
Illustrator
JoMalone Web Design
The goal was to create an informative page for Jo Malone’s ‘English Pear and Freesia’ fragrance that enhances user engagement and understanding. The design focuses on a clean, intuitive interface that reflects the brand’s sophistication while offering seamless navigation and an immersive experience.
Jump to final product
Jo Malone
Web Design
This project focused on developing an information page for Jo Malone's 'English Pear and Freesia' fragrance to enhance user engagement and understanding of the brand's signature scents. The primary goal was to design a clean, intuitive user interface that aligns with Jo Malone's sophisticated brand image while ensuring seamless navigation and an immersive experience for users.
Jump to final product
Design Challenge
Design Challenge
Design Challenge
JoMalone's webpage needs clearer scent explanations despite its brand recognition.
JoMalone stands as a prominent high-end perfume brand favoured by many. Yet, perusing their website reveals a challenge for buyers: discerning the distinct scents of their perfumes.
The product pages are functional but lack emotional appeal.
For a brand like Jo Malone, the experience should reflect the elegance, luxury, and indulgence of the products themselves. This obstacle is particularly daunting for newcomers to fragrance purchases or those exploring the brand for the first time.
The solution should not only provide legible instructions, but create an imagery of the scent.
How Can We…
How Can We…
…design a webpage to inform customers about both the brand's products and it's overall image?
…design a webpage to inform customers about both the brand's products and it's overall image?
Problem Space
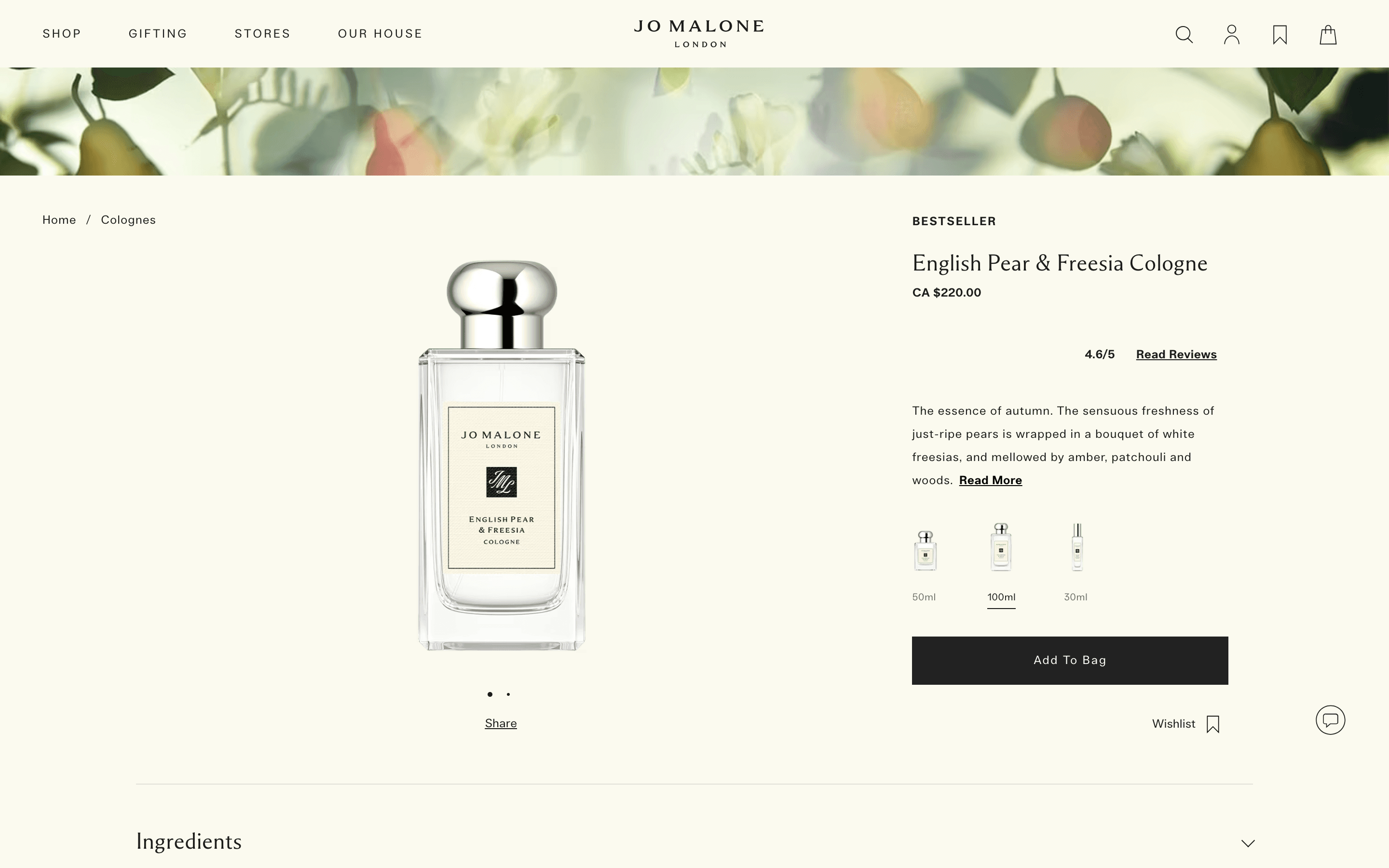
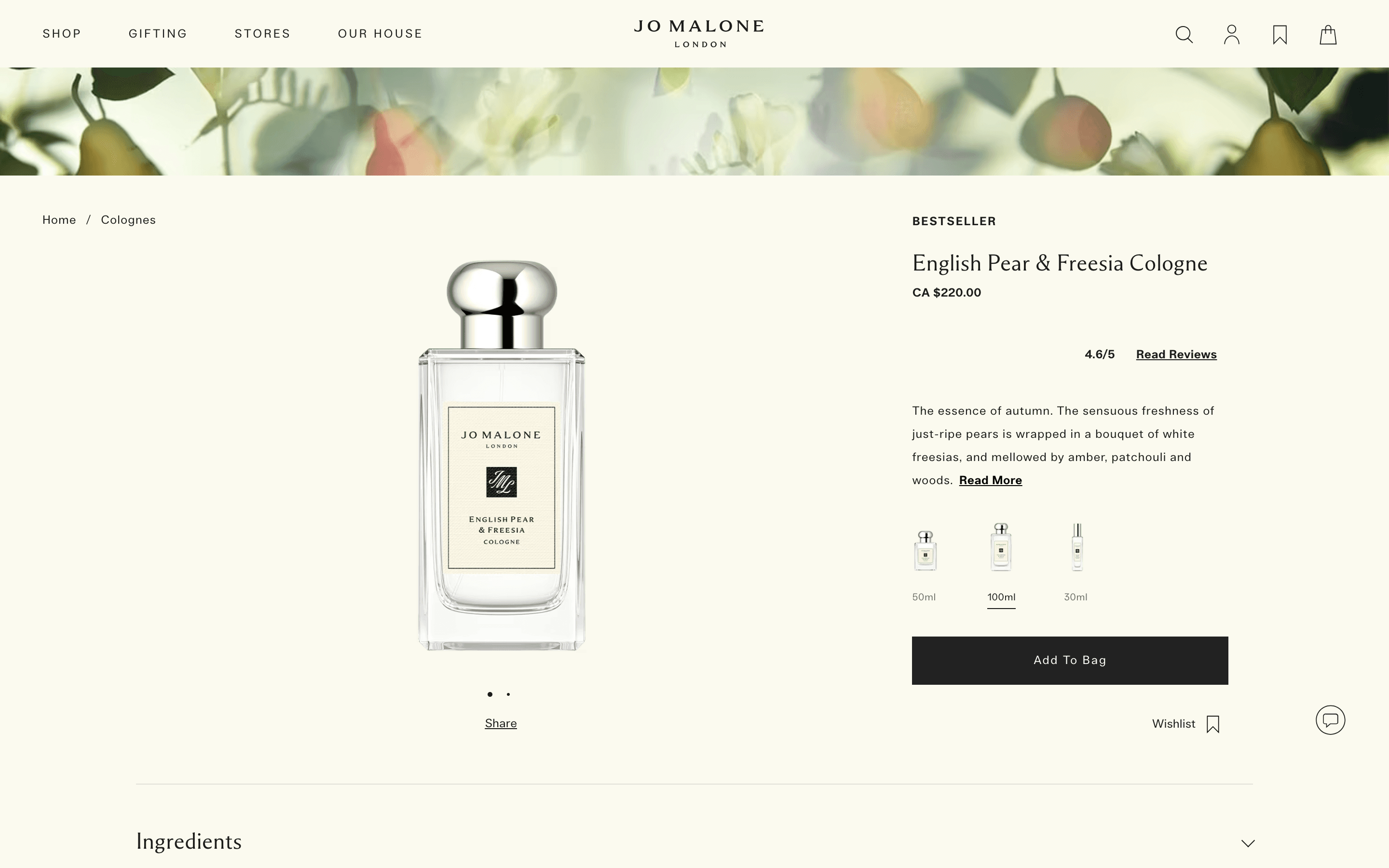
Jo Malone's webpage needs clearer scent explanations despite its brand recognition.


Image courtesy of Jo Malone London


Detailed descriptions of each fragrance would benefit enthusiasts, especially newcomers navigating the selection process.
Image courtesy of Jo Malone London
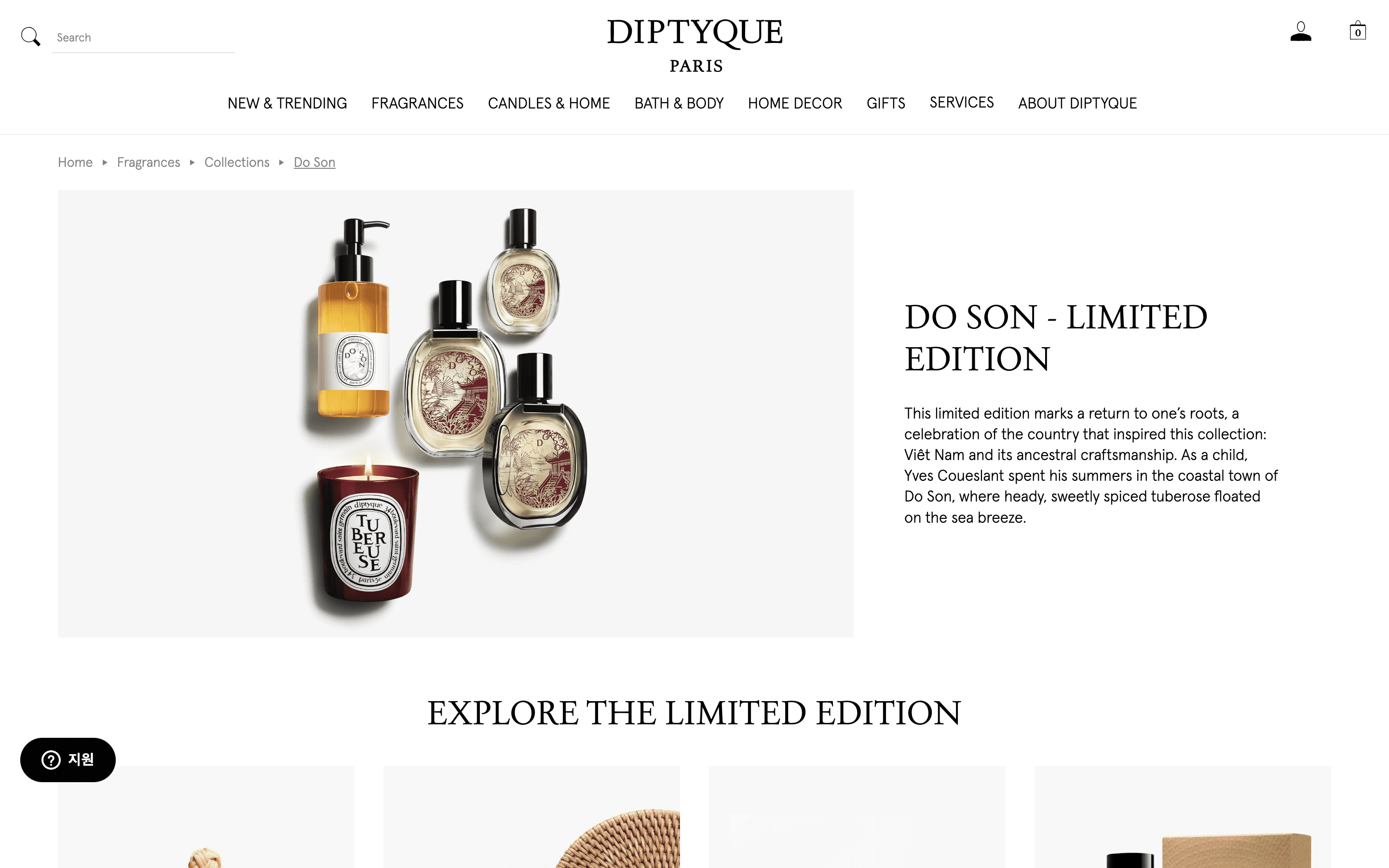
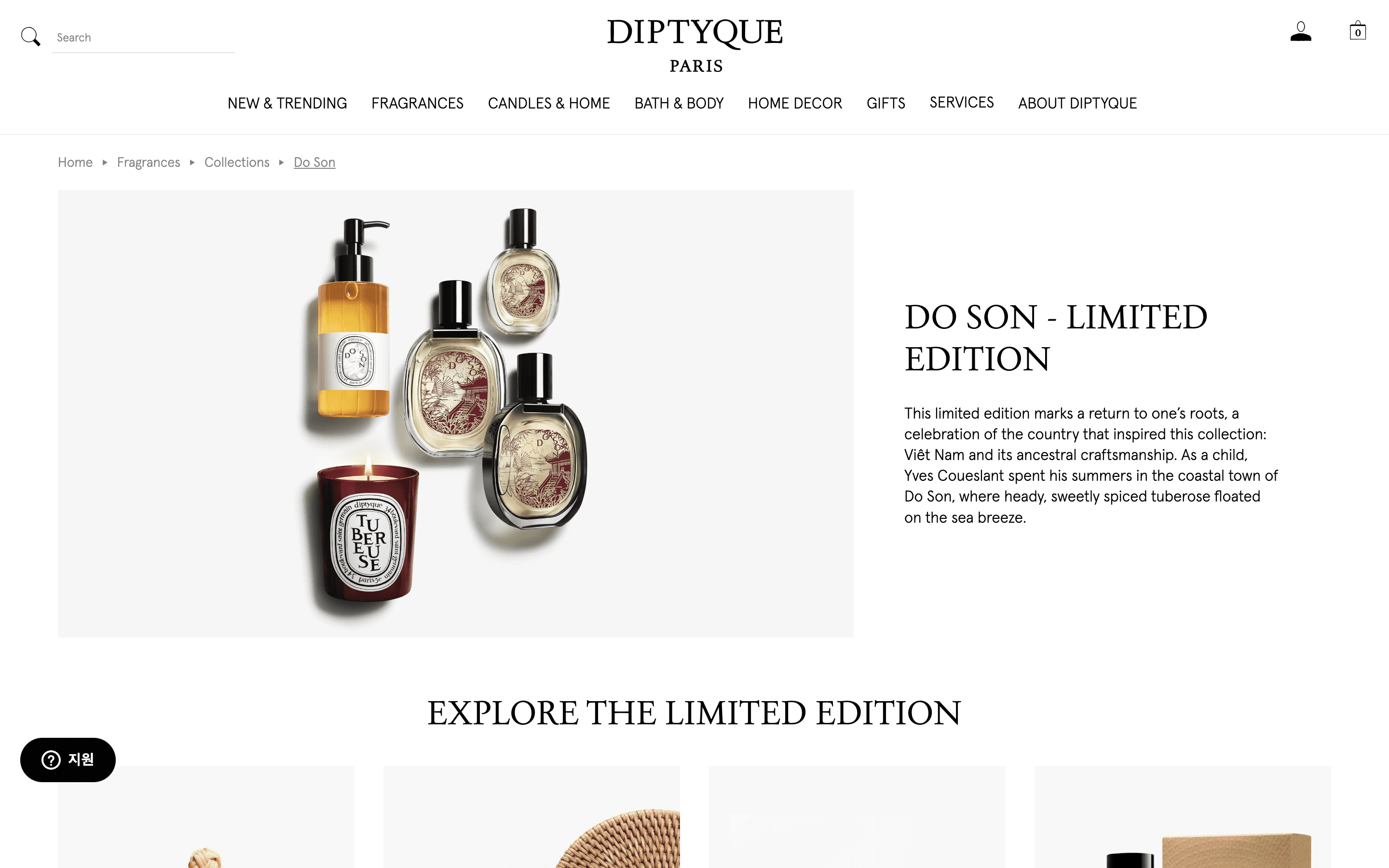
Market Research
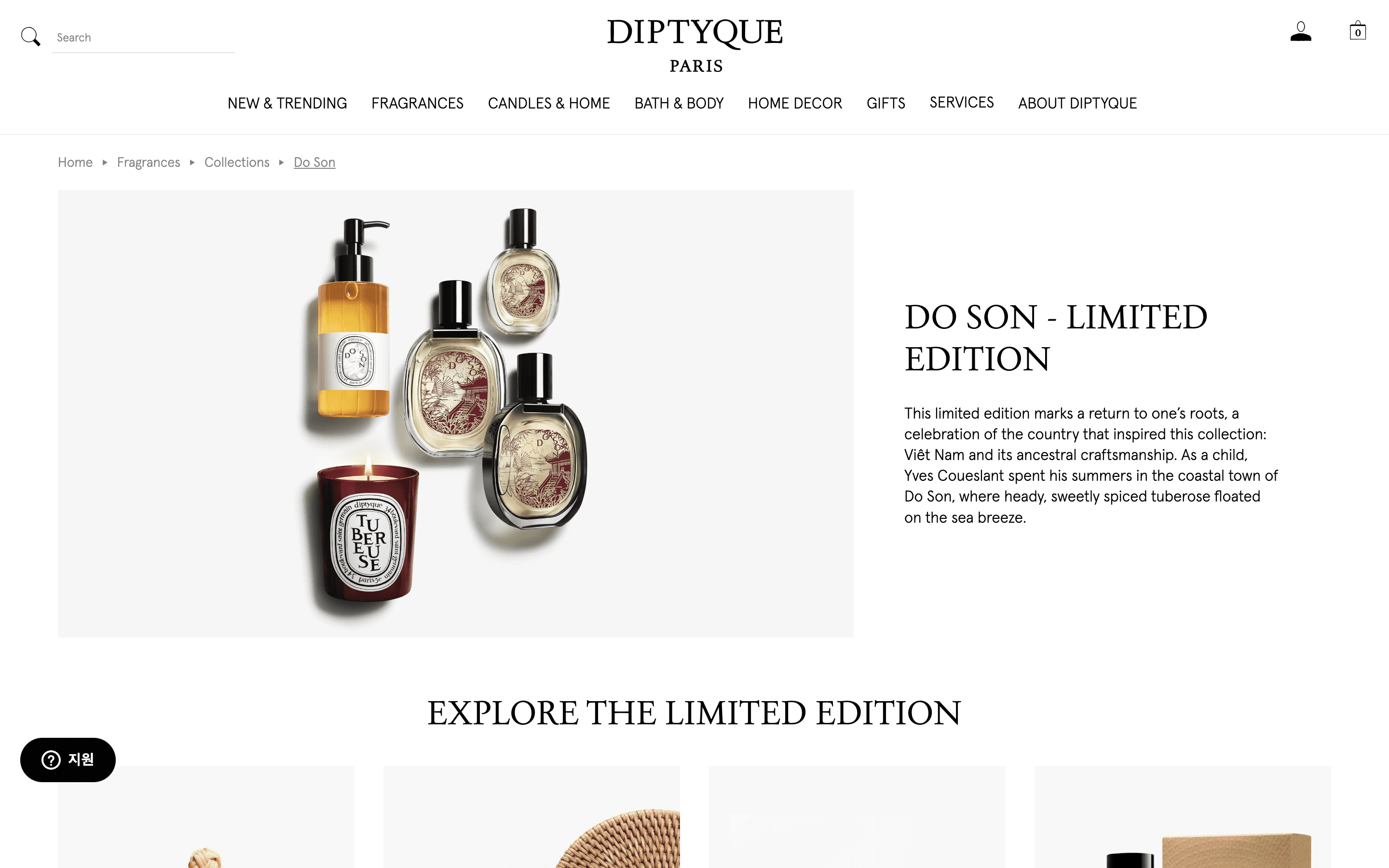
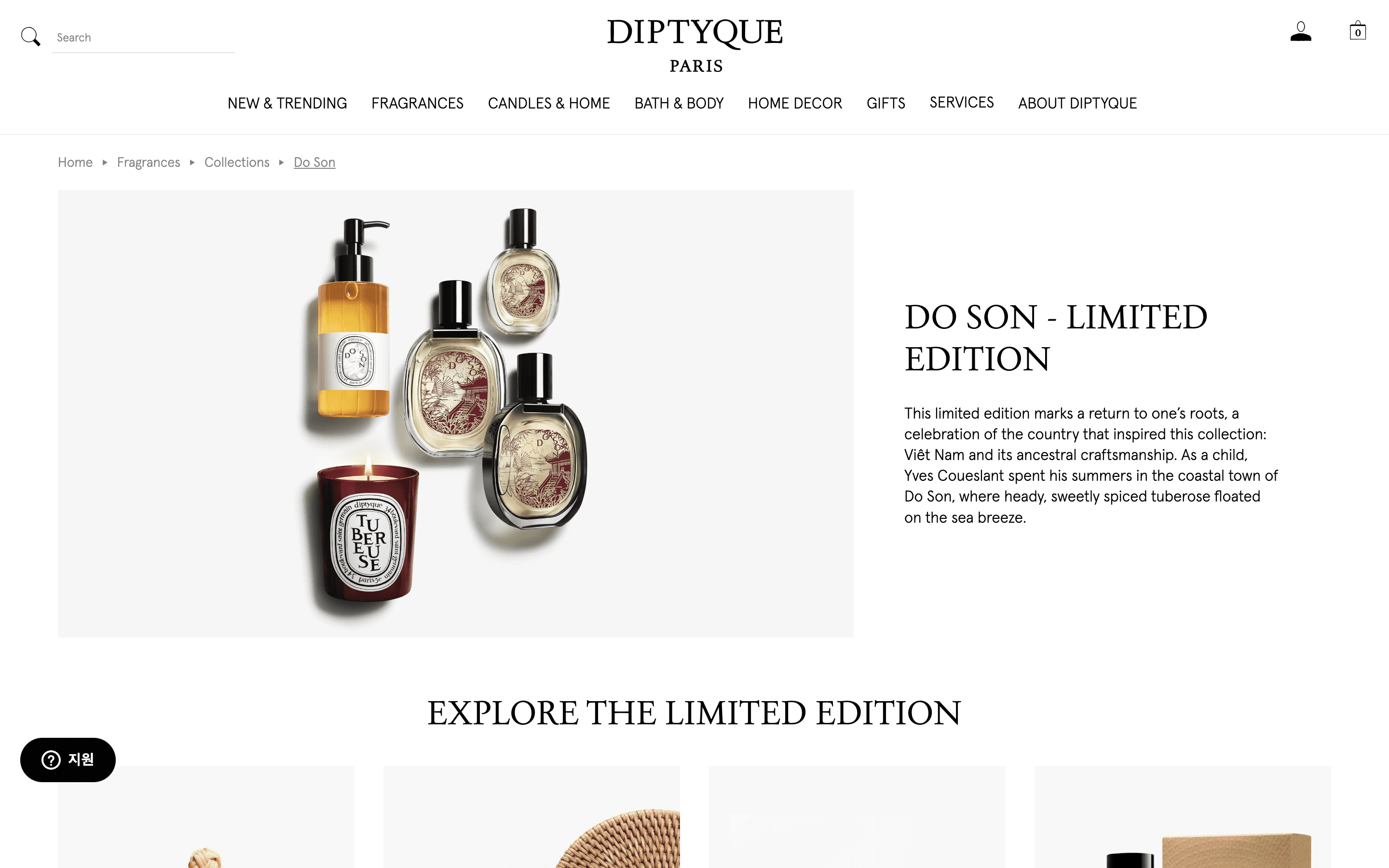
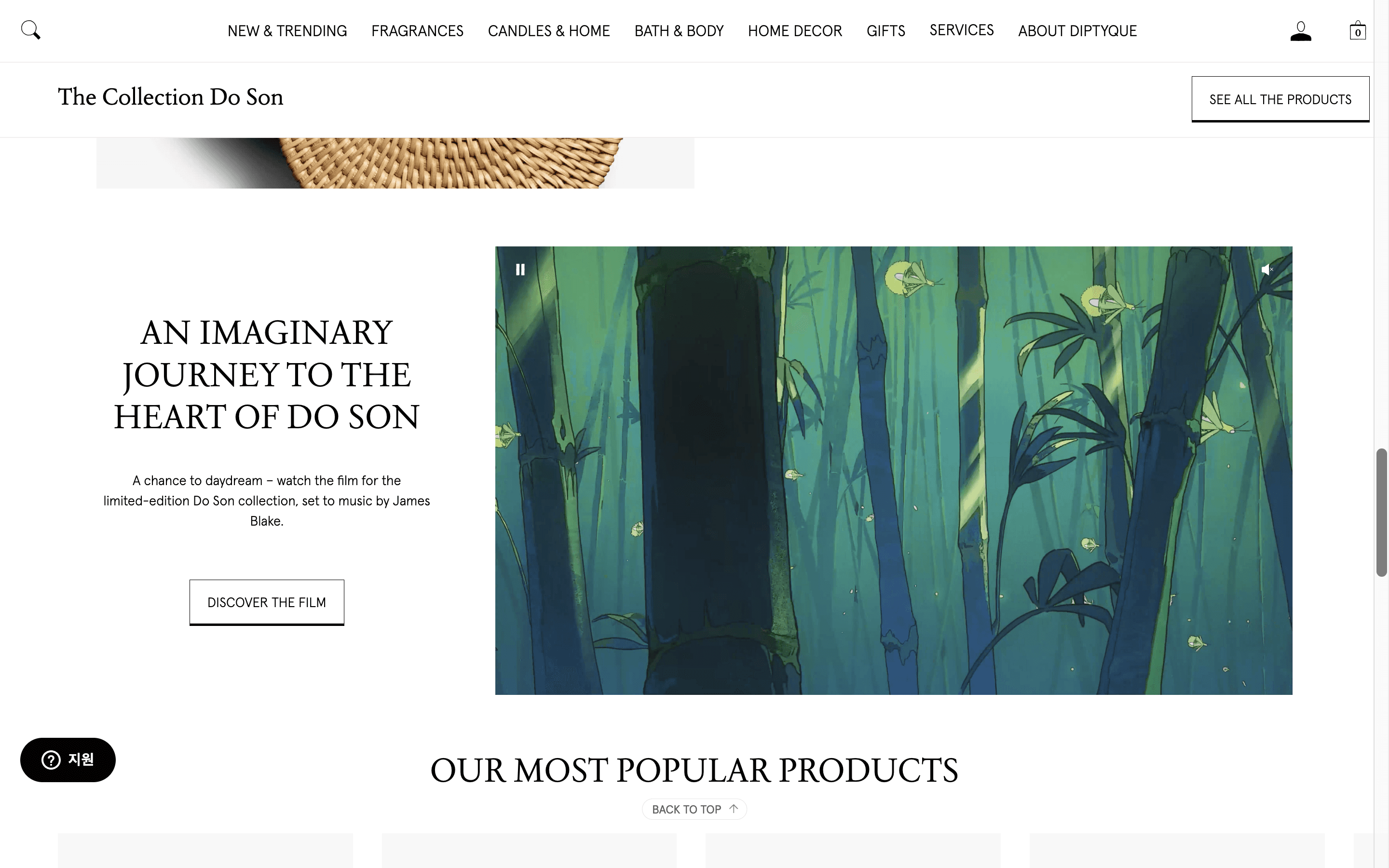
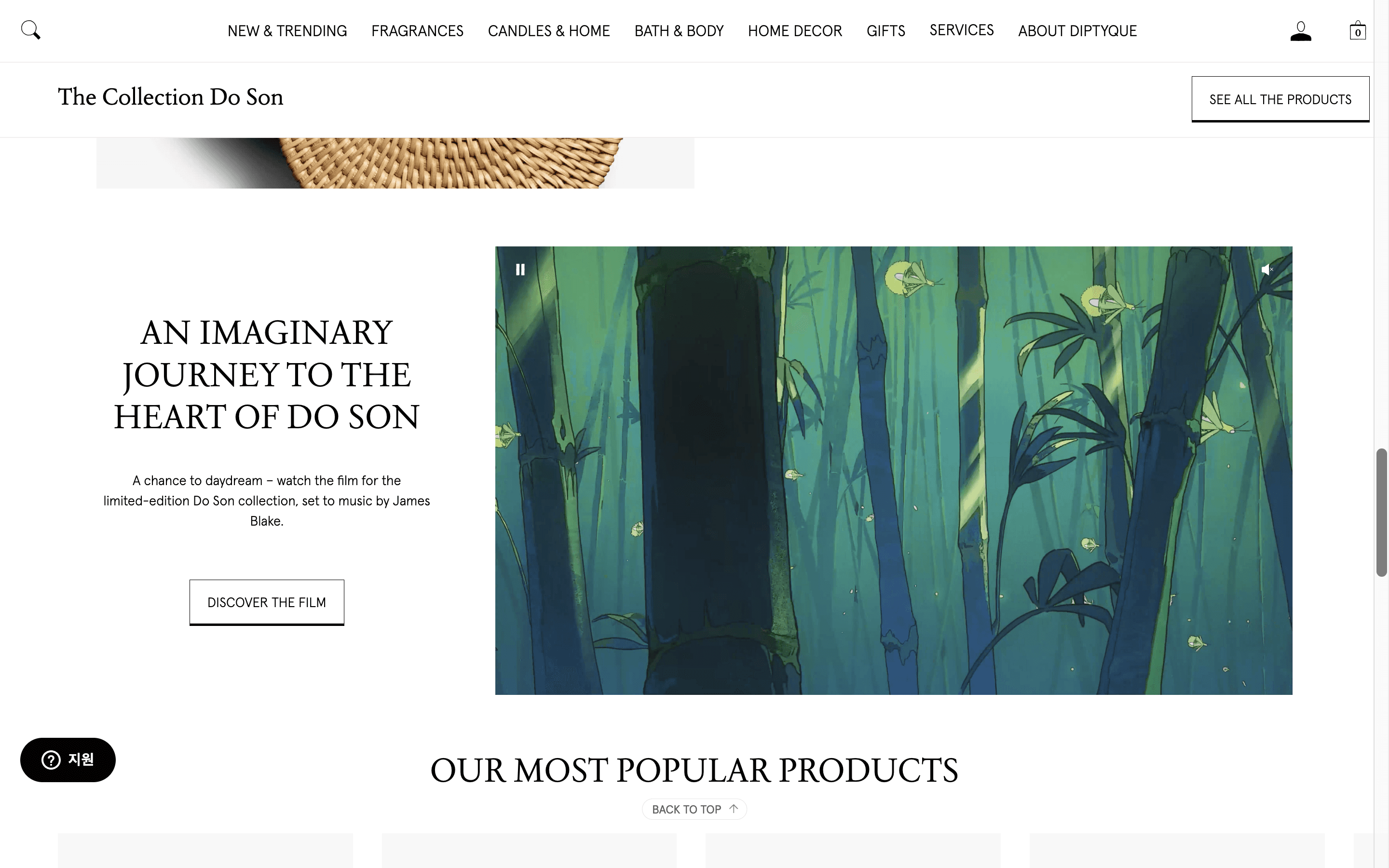
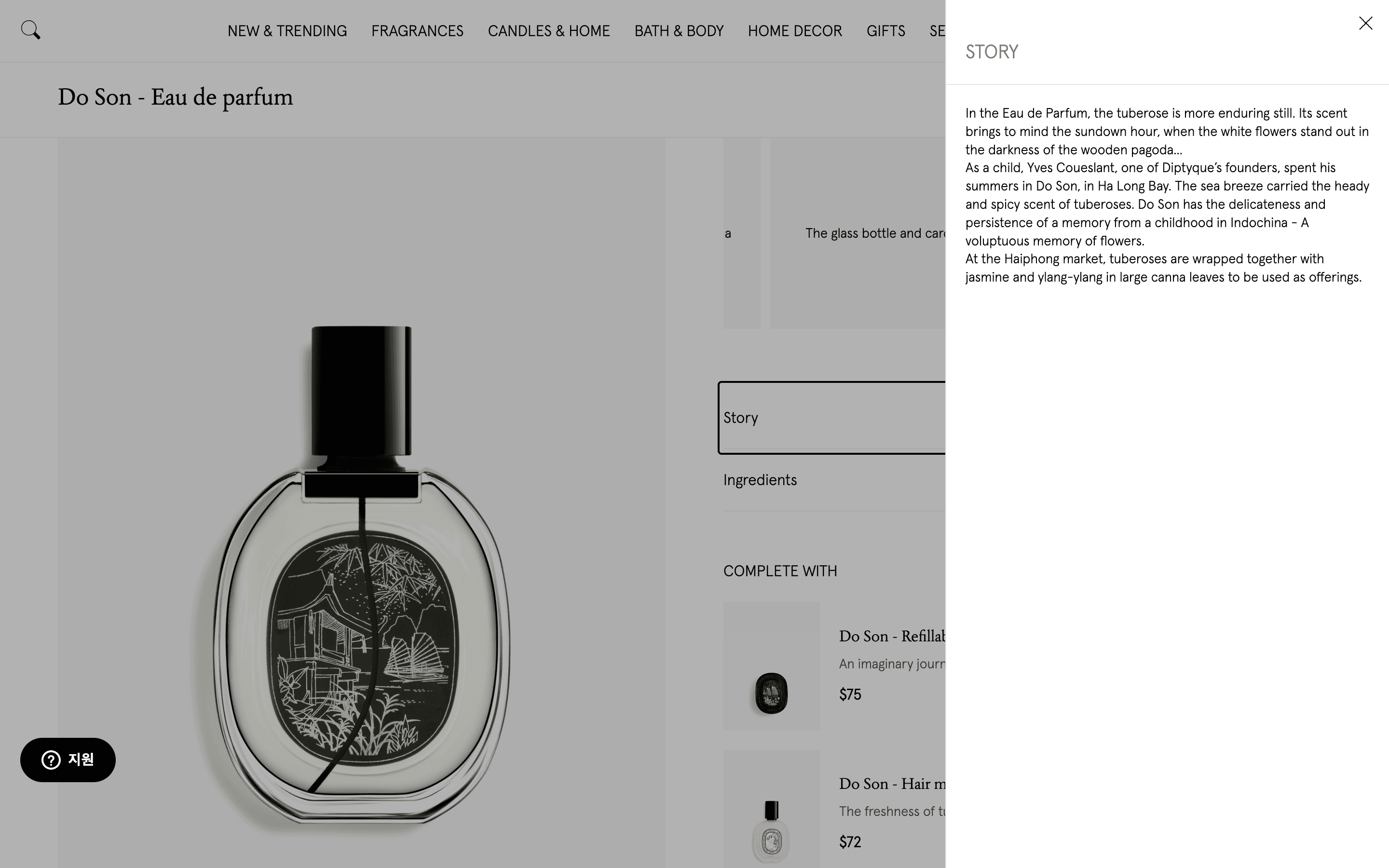
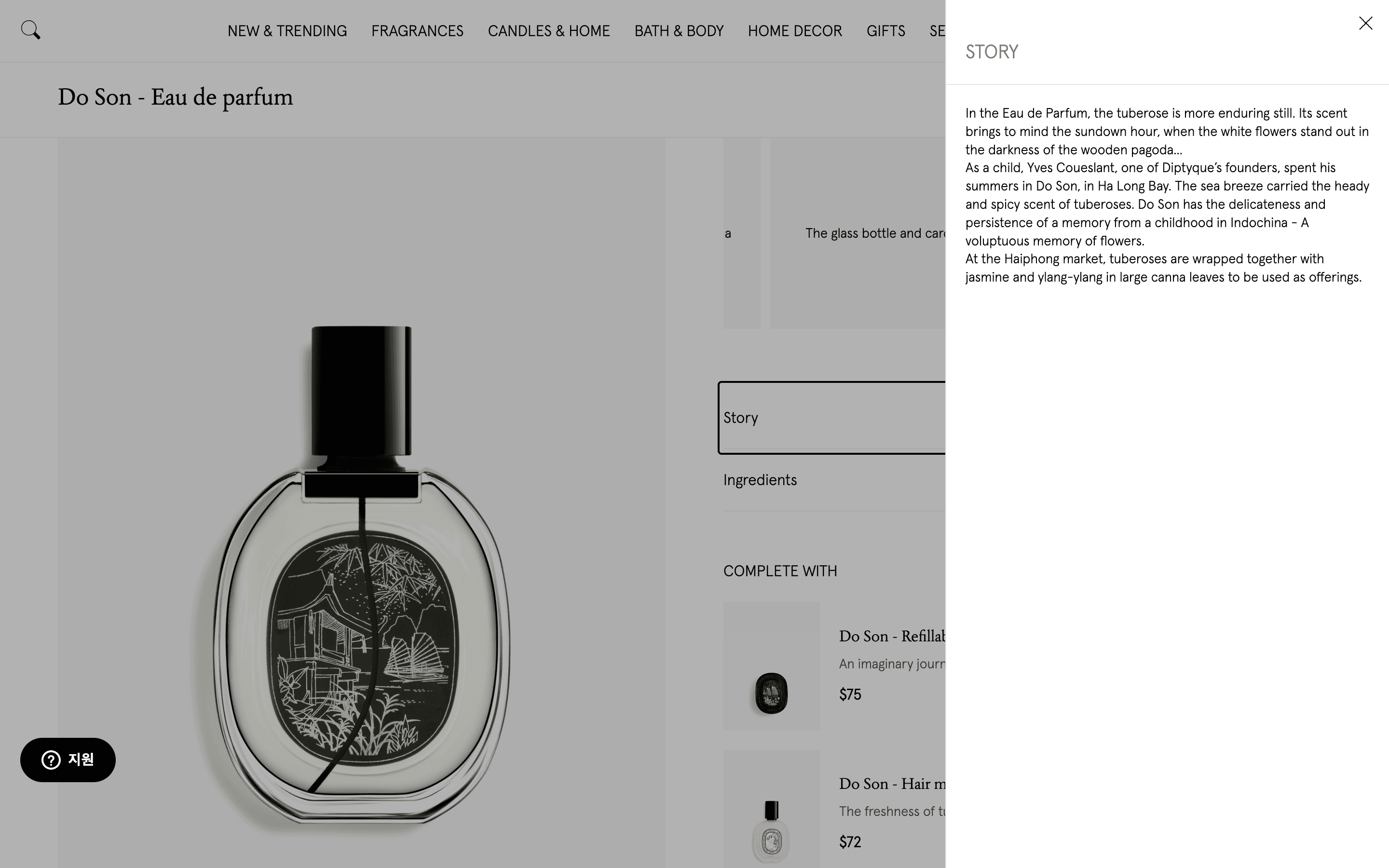
I conducted market research on the high-end fragrance brand 'Diptyque' to compare various fragrance brands and their web designs, analyzing how each brand presents information about their fragrances.


Image courtesy of Diptyque
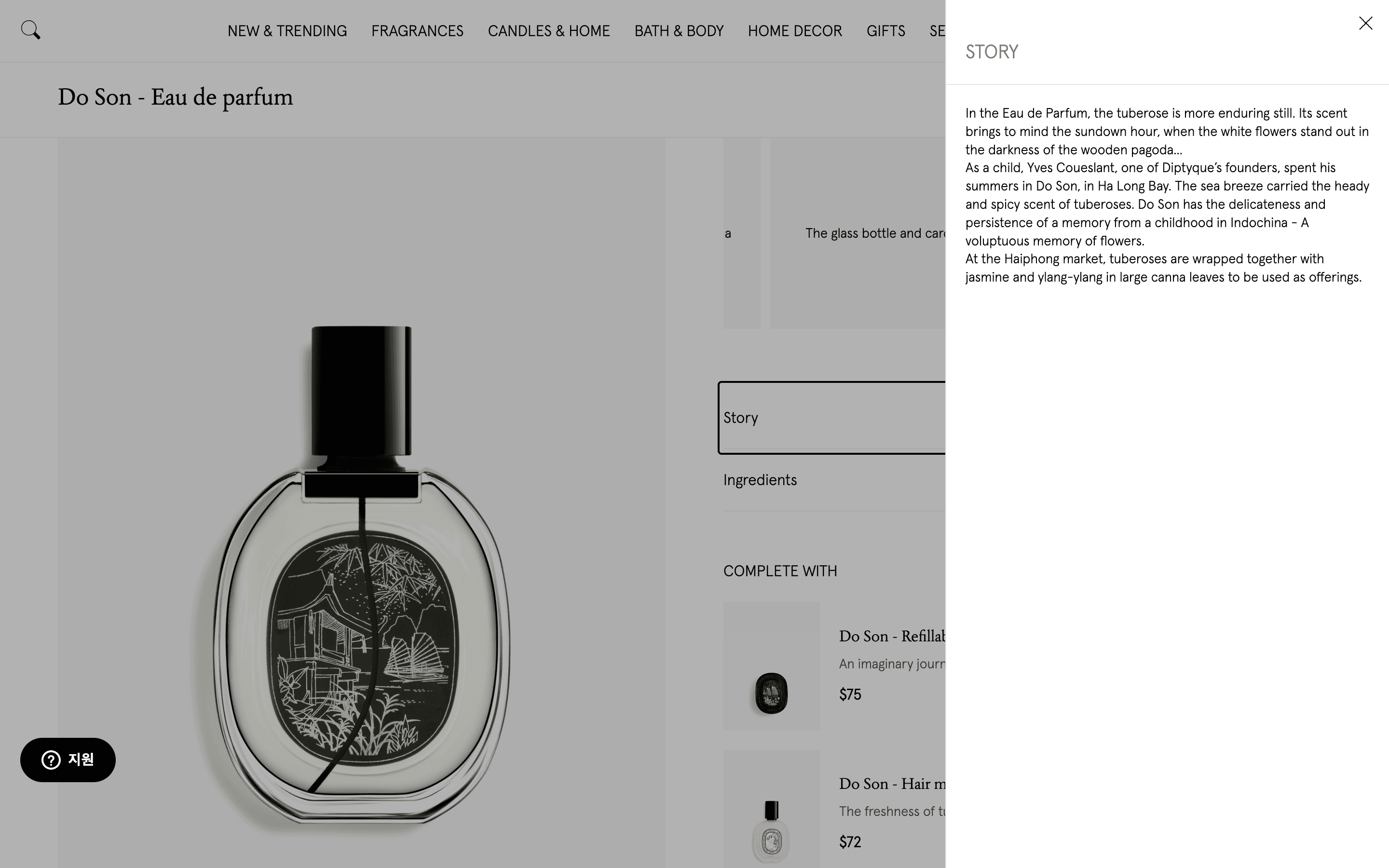
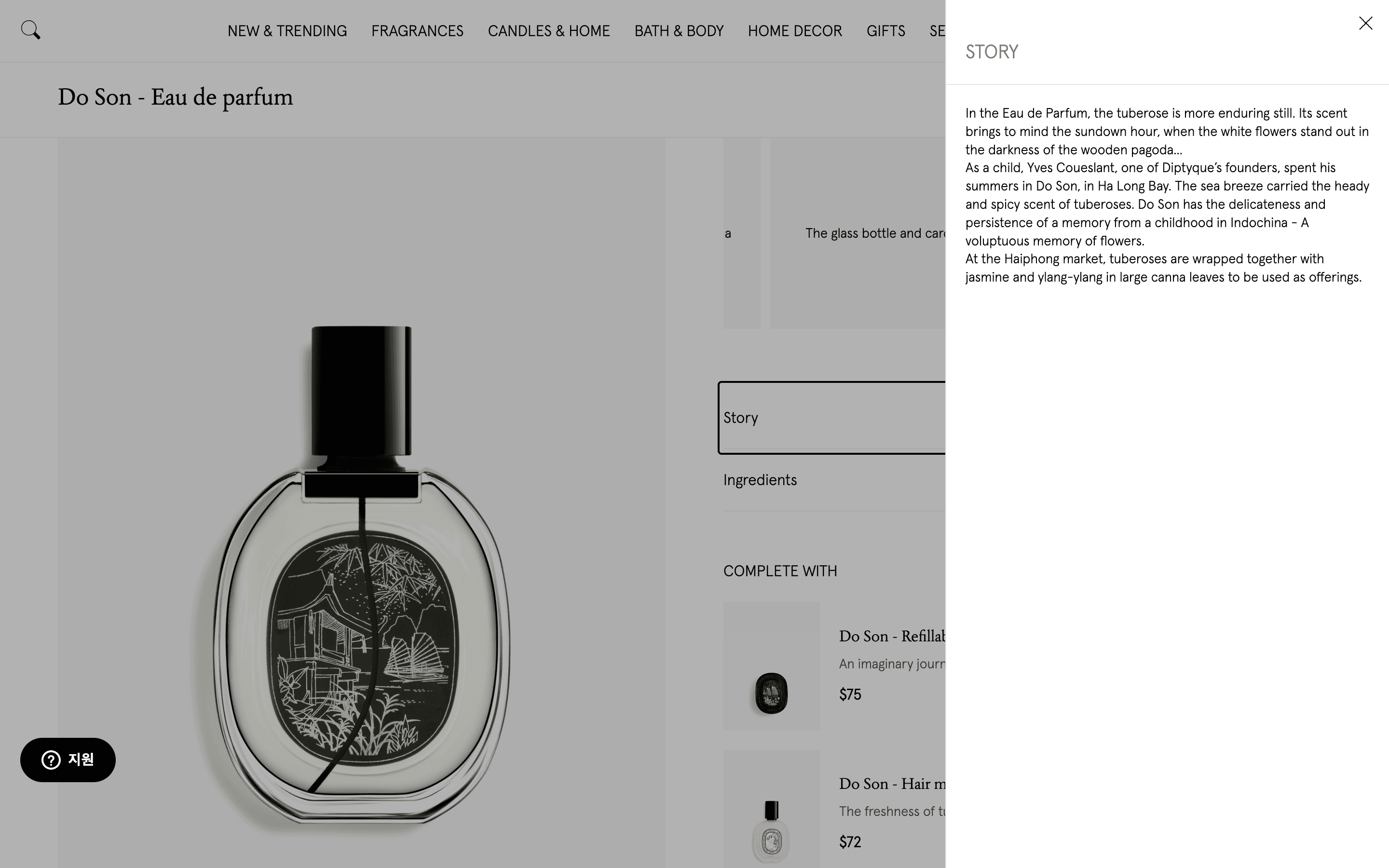
"Diptyque" has successfully established its brand identity by assigning unique stories to each scent line.


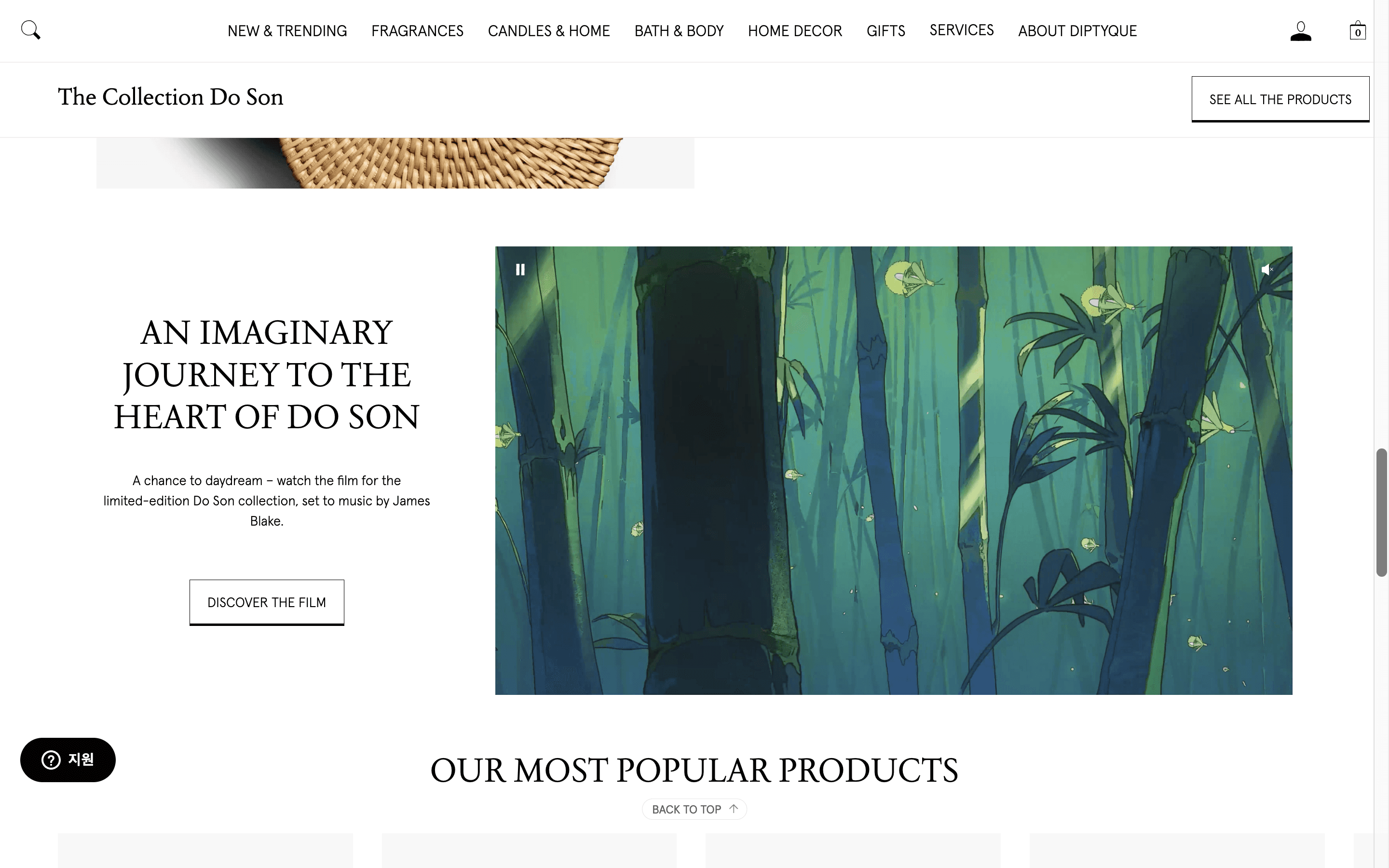
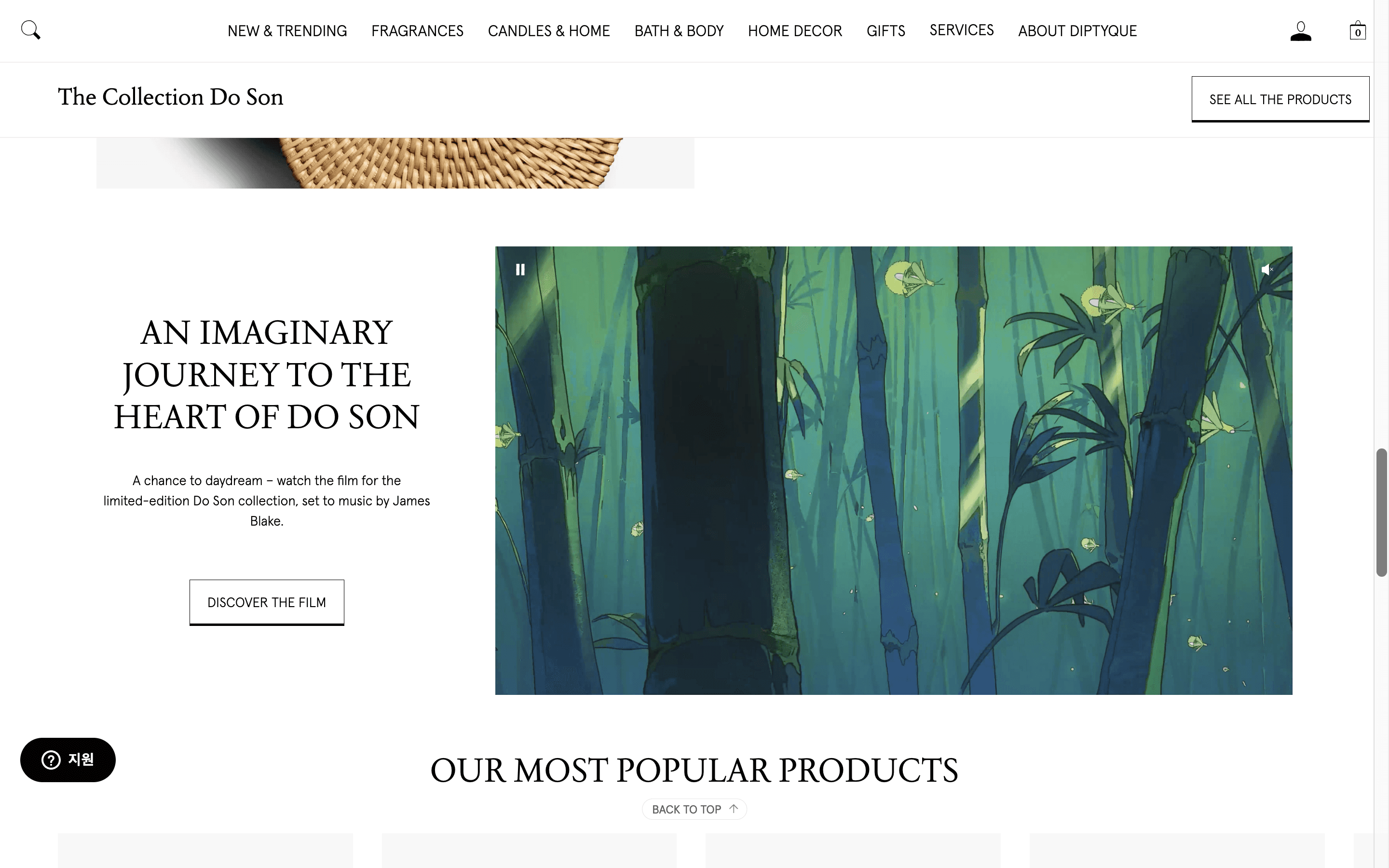
They craft individual stories for each scent through captivating videos, effectively conveying the essence of each fragrance to users.
Image courtesy of Diptyque
Image courtesy of Diptyque


The distinctive narratives create an image of the ideal wearer for each scent, and the product page provides clear information about the fragrance.
To address this, I designed a product page that tells a story. The page incorporates:
Elegant typography to reflect the brand’s identity.
Soft, neutral colors and subtle gradients to create a calming visual experience.
High-quality visuals of the product, paired with descriptive text to engage the senses and bring the fragrance to life.
To address this, I designed a product page that tells a story. The page incorporates:
Elegant typography to reflect the brand’s identity.
Soft, neutral colors and subtle gradients to create a calming visual experience.
High-quality visuals of the product, paired with descriptive text to engage the senses and bring the fragrance to life.
Image courtesy of Jo Malone London


Problem Space
Jo Malone's webpage needs clearer scent explanations despite its brand recognition.
Image courtesy of Jo Malone London


Image courtesy of Jo Malone London
Image courtesy of Jo Malone London
Problem Space
Detailed descriptions of each fragrance would benefit enthusiasts, especially newcomers navigating the selection process.
Market Research
I conducted market research on the high-end fragrance brand 'Diptyque' to compare various
fragrance brands and their web designs, analyzing how each brand presents information
about their fragrances.
I conducted market research on the high-end fragrance brand 'Diptyque' to compare various
fragrance brands and their web designs, analyzing how each brand presents information
about their fragrances.


Image courtesy of Diptyque
"Diptyque" has successfully
established its brand identity
by assigning unique stories to
each scent line.
"Diptyque" has successfully
established its brand identity
by assigning unique stories to
each scent line.
Image courtesy of Diptyque
Image courtesy of Diptyque


They craft individual stories for
each scent through captivating
videos, effectively conveying
the essence of each fragrance
to users.
They craft individual stories for
each scent through captivating
videos, effectively conveying
the essence of each fragrance
to users.
Image courtesy of Diptyque


The distinctive narratives
create an image of the ideal
wearer for each scent, and the
product page provides clear
information about the fragrance.
The distinctive narratives
create an image of the ideal
wearer for each scent, and the
product page provides clear
information about the fragrance.
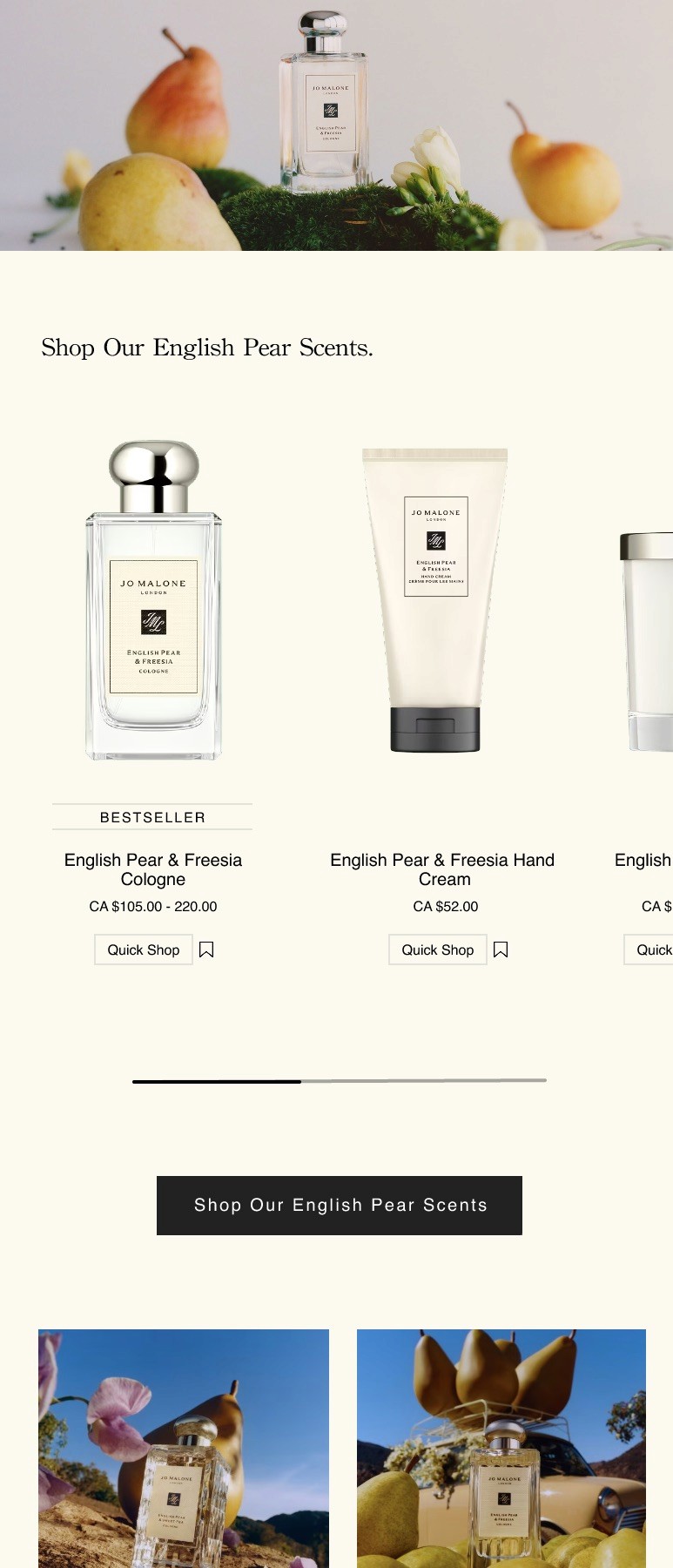
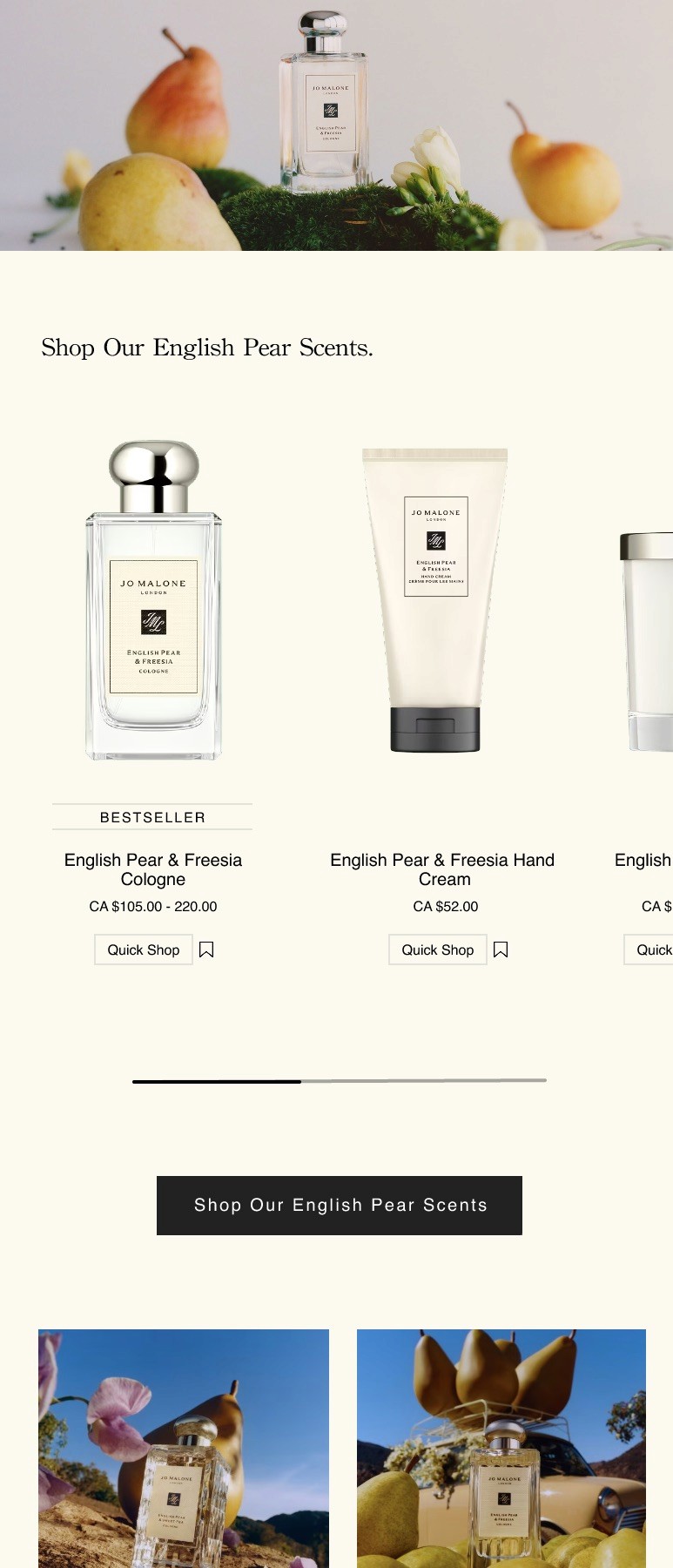
UI Design
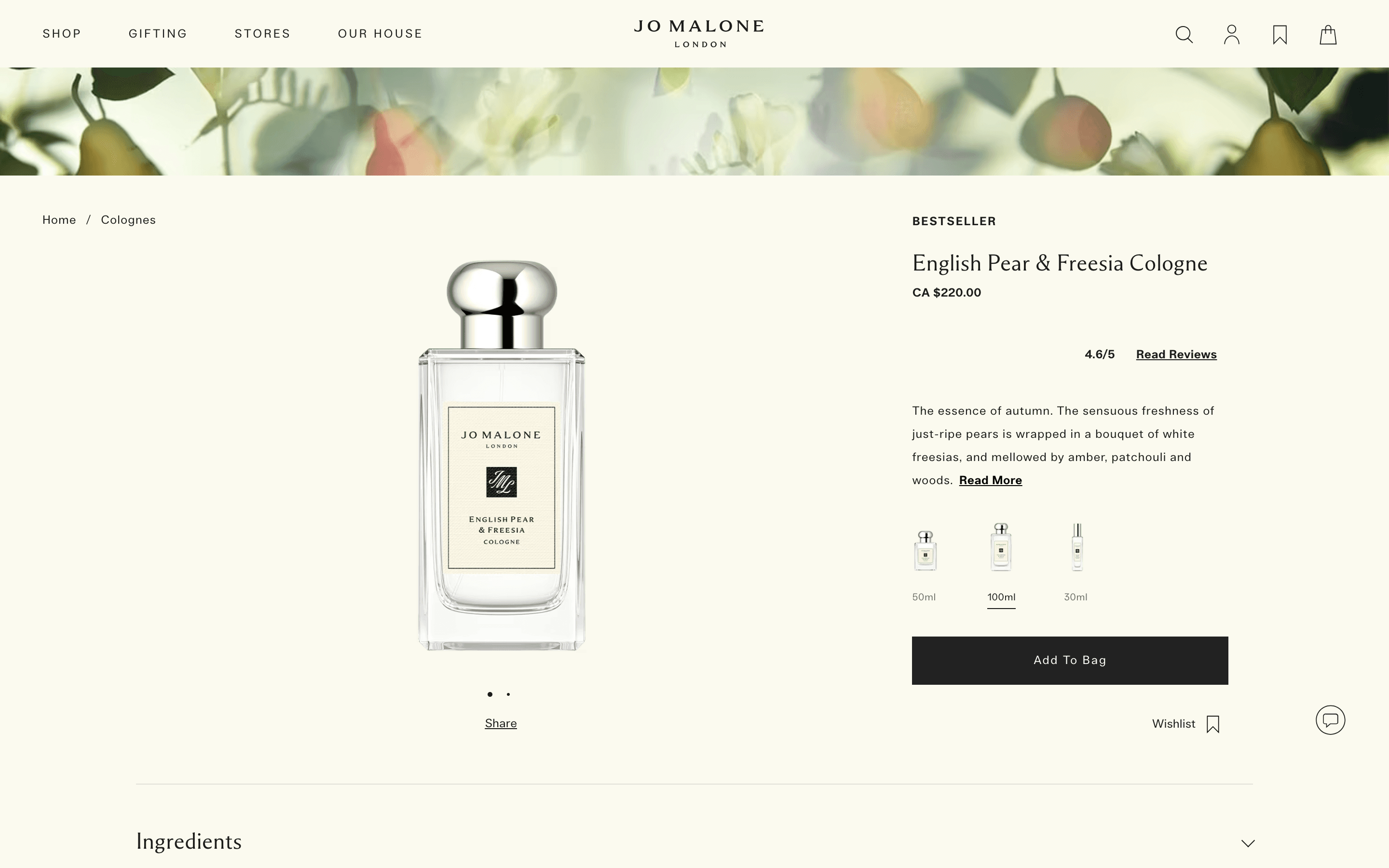
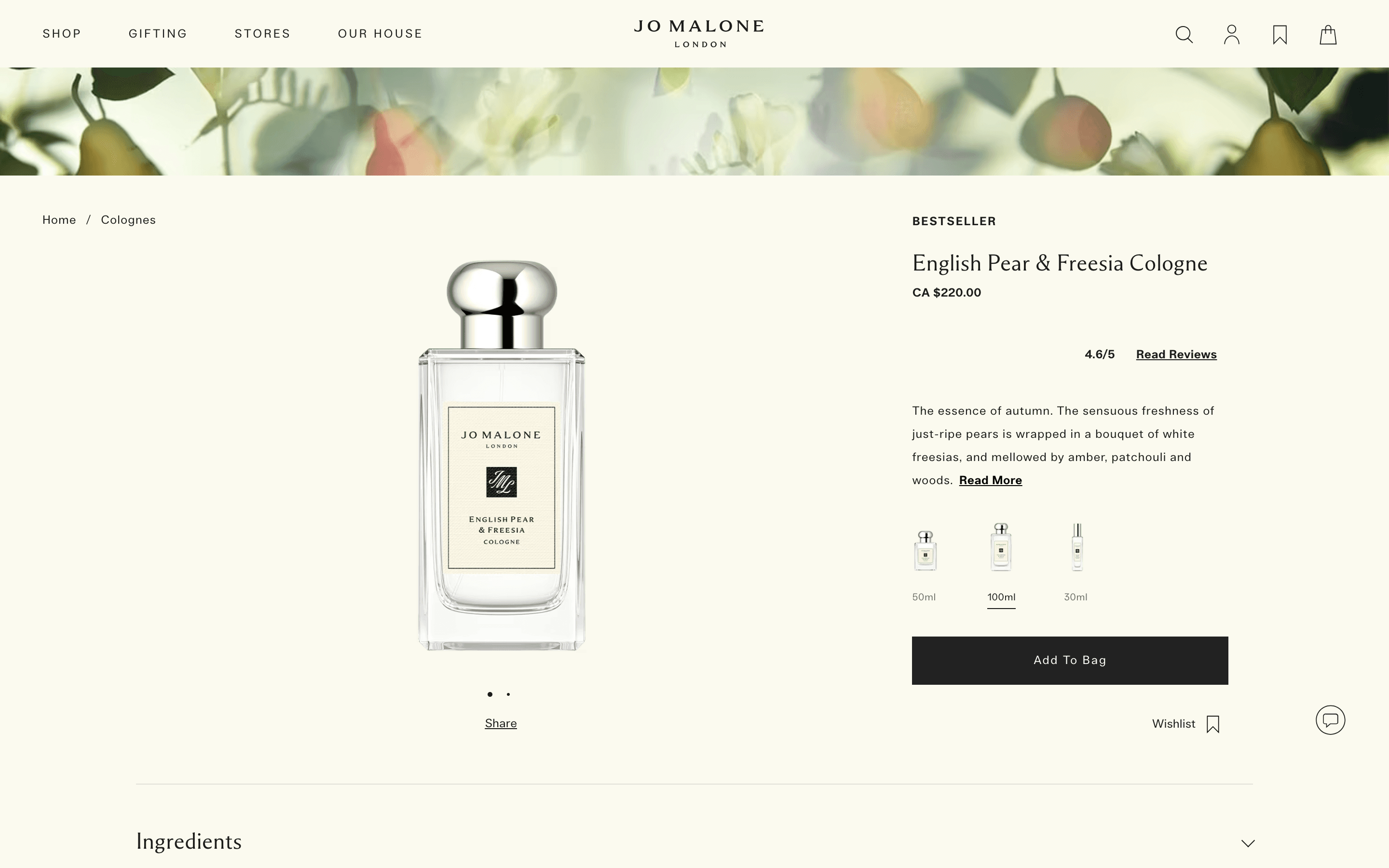
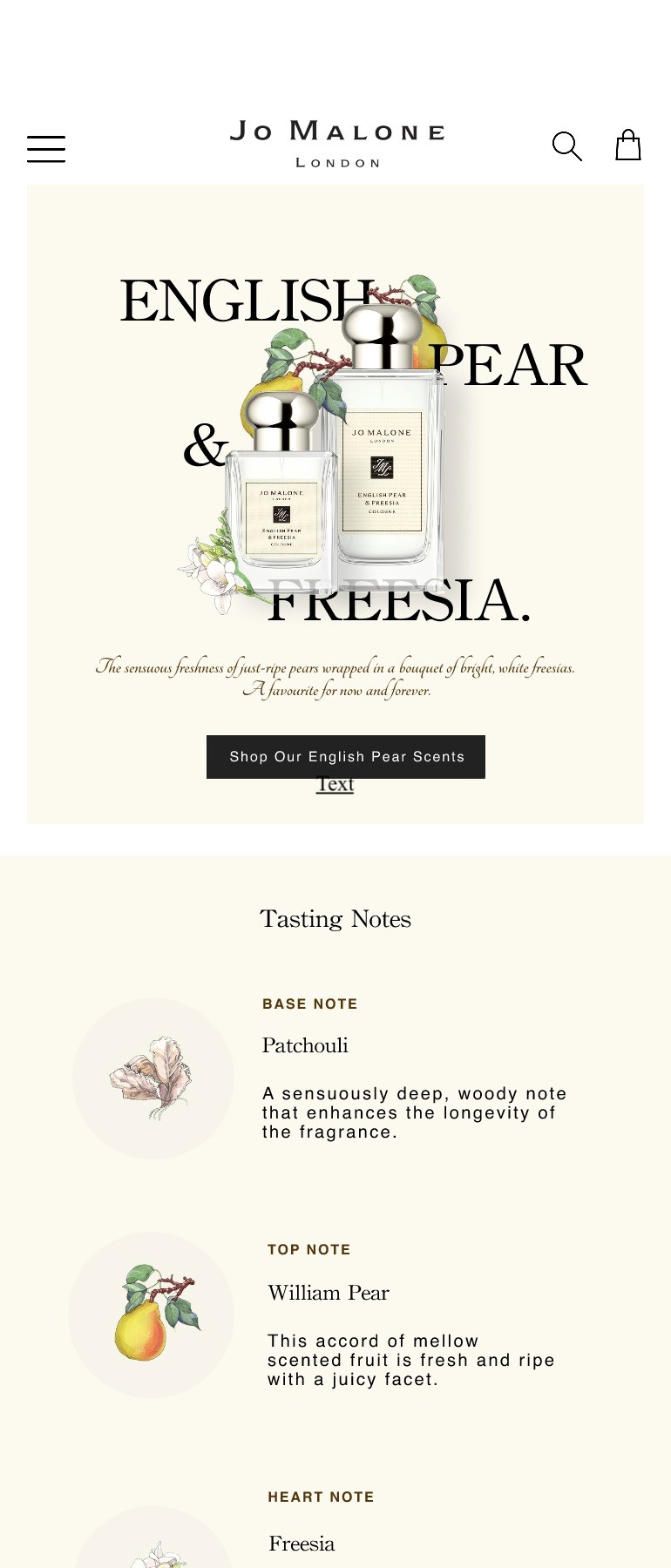
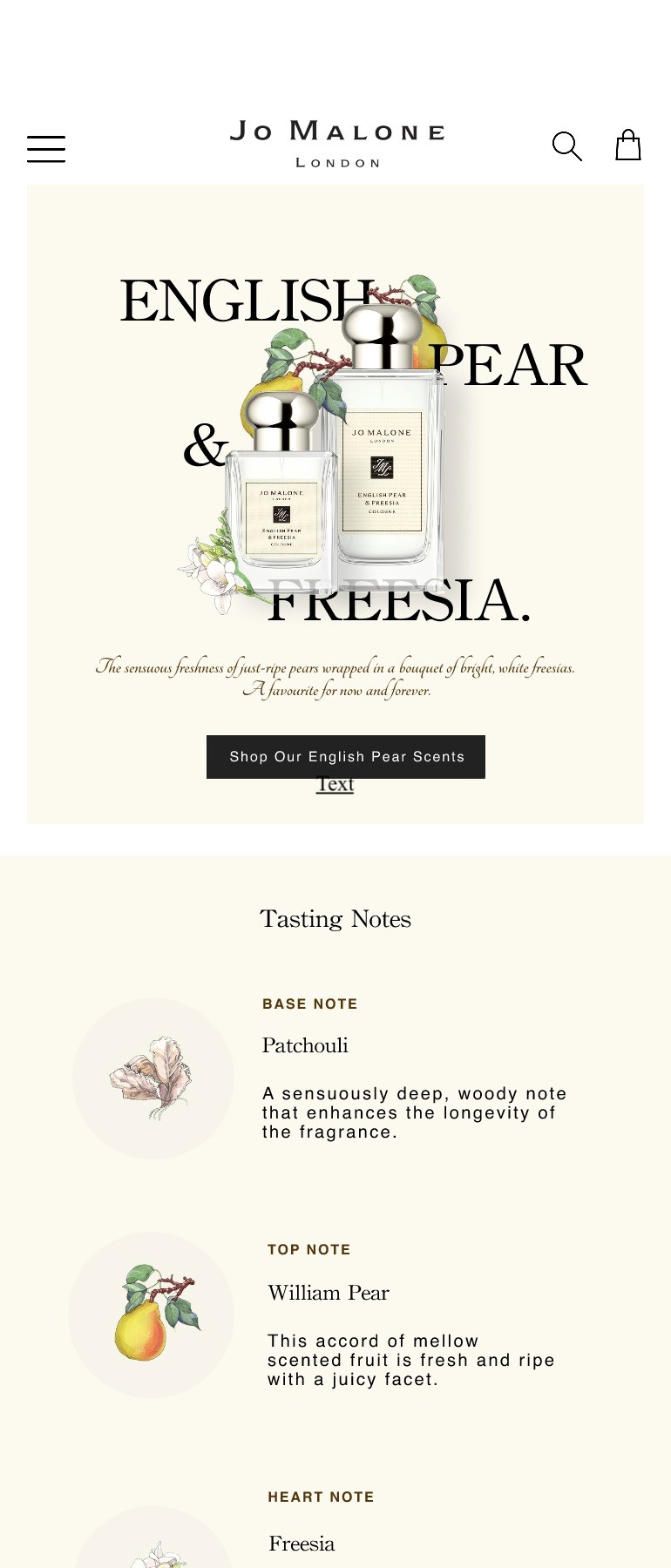
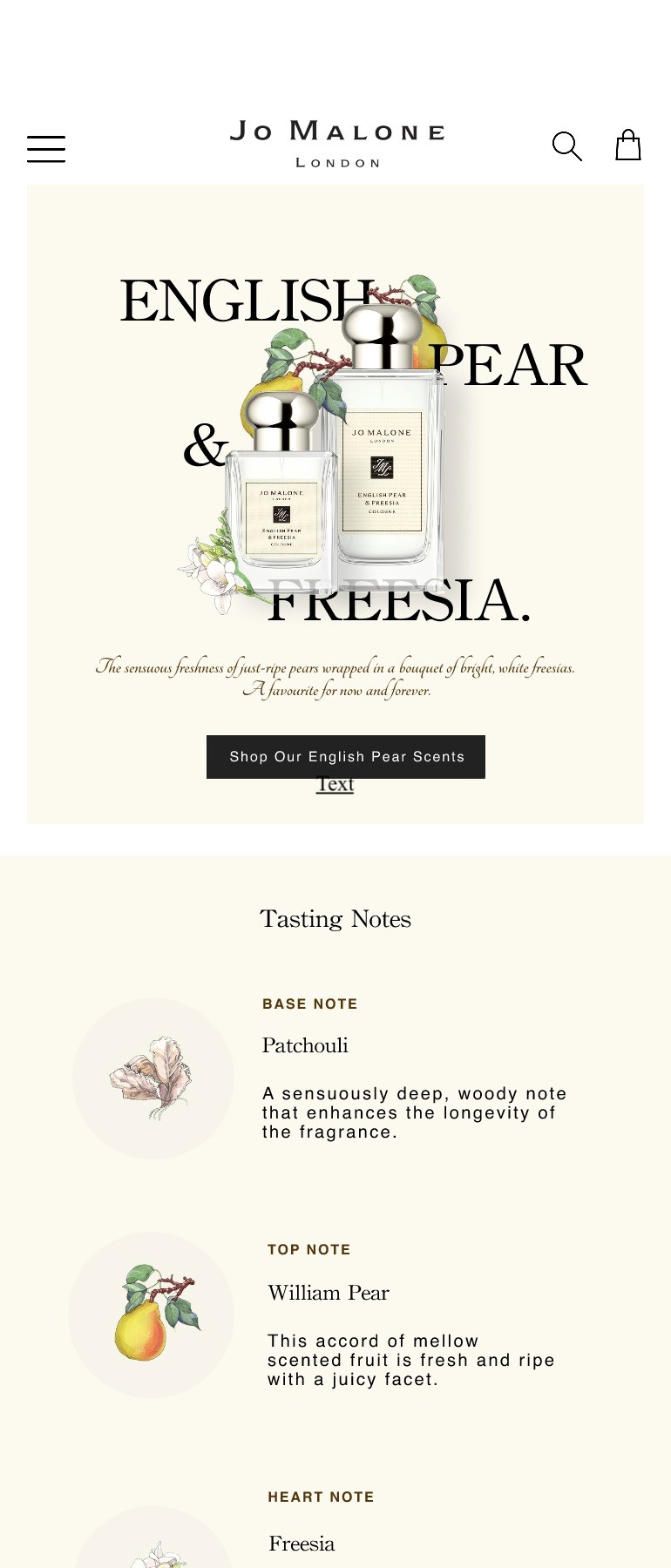
Product Overview
Clicking on the page brings users to a product overview that offers a general impression of the fragrance and its scent.


Responsive
UI Design
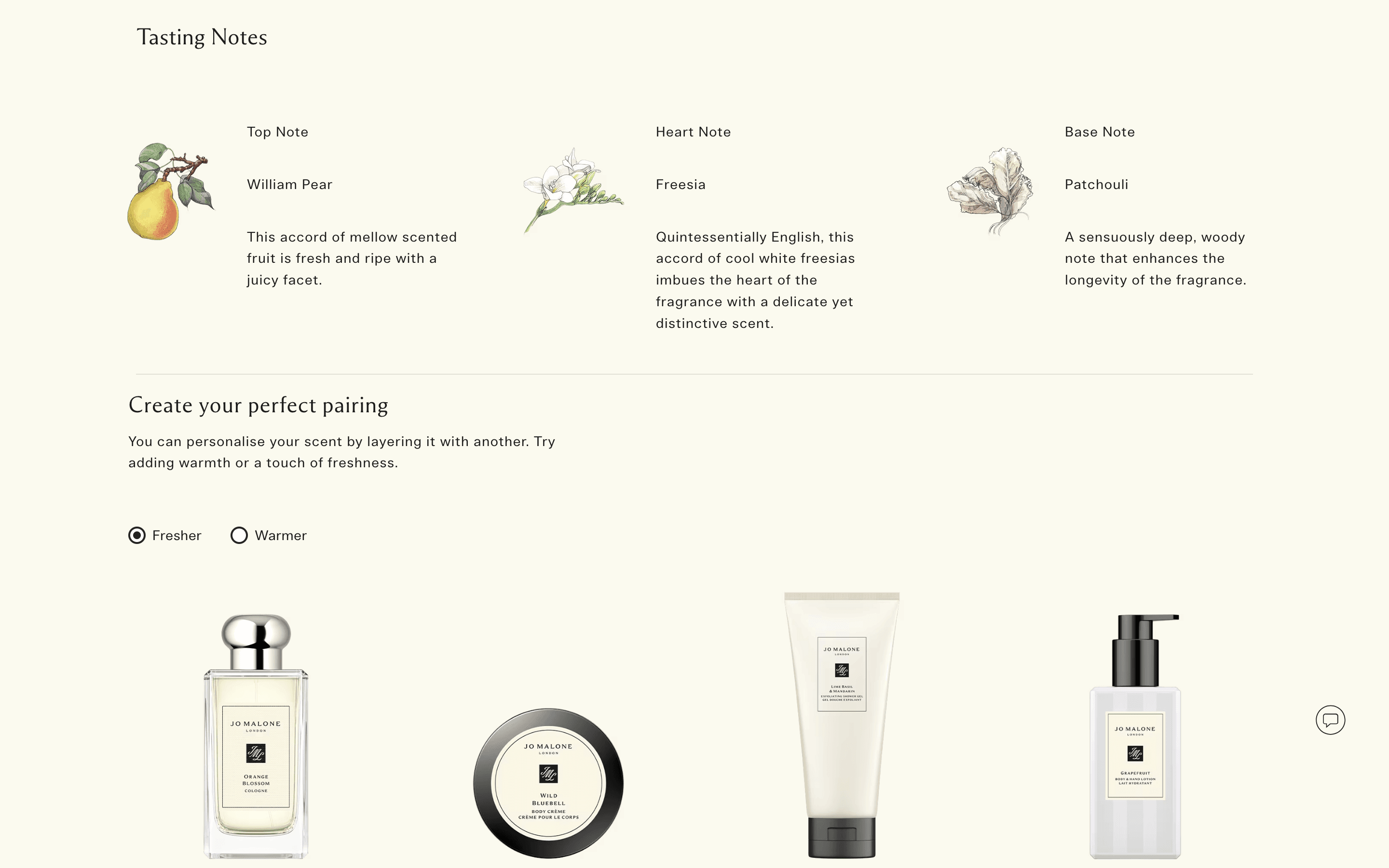
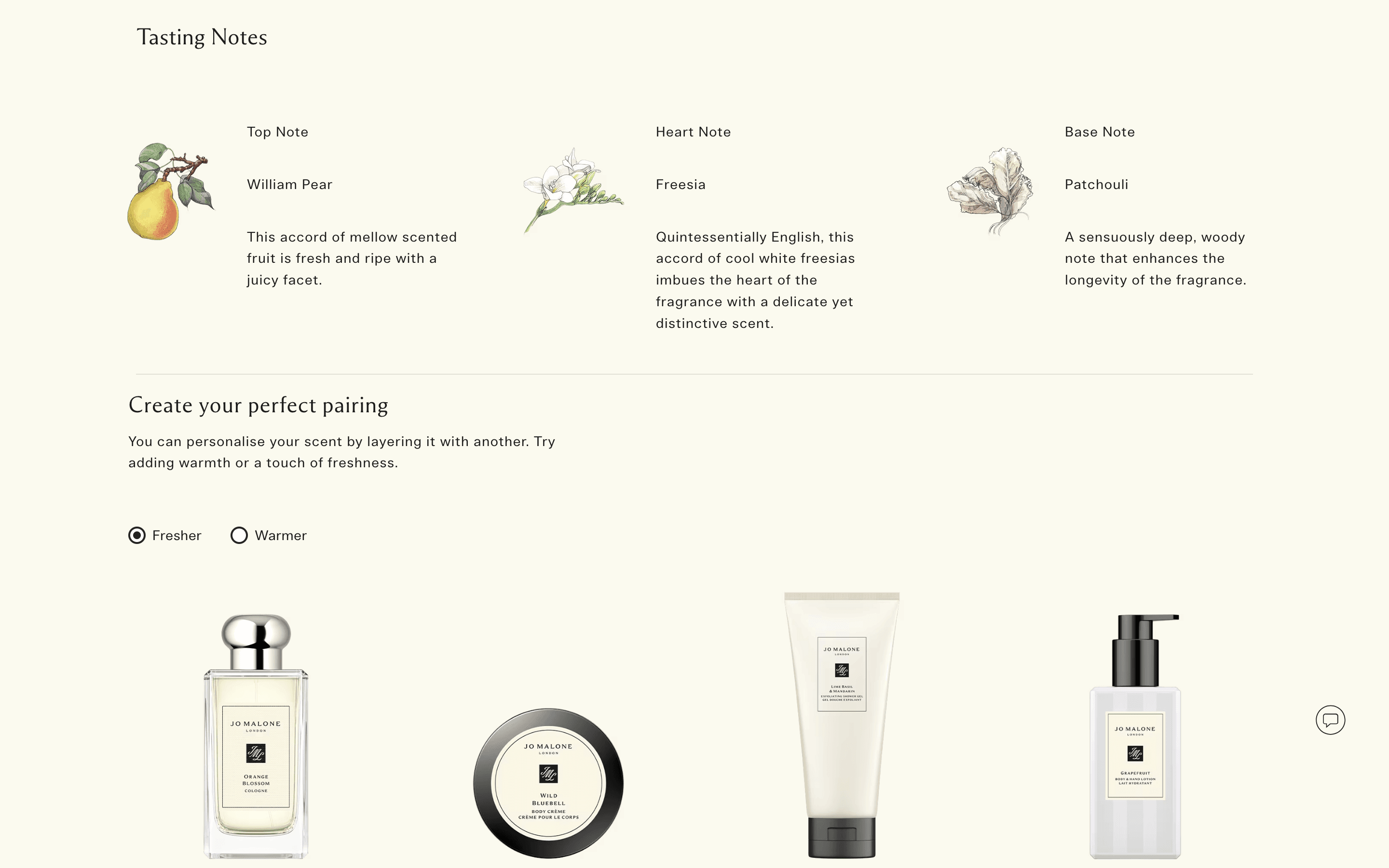
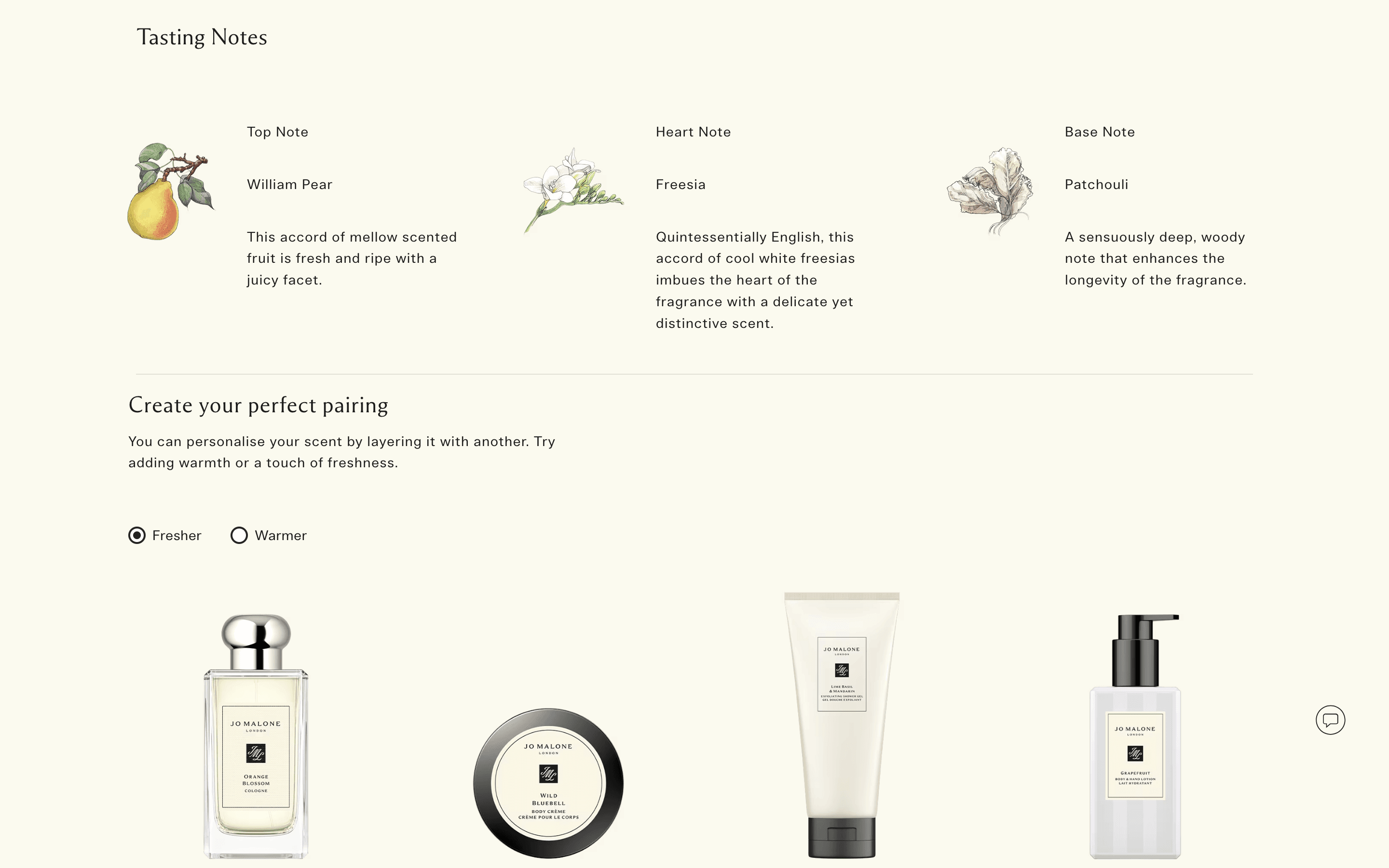
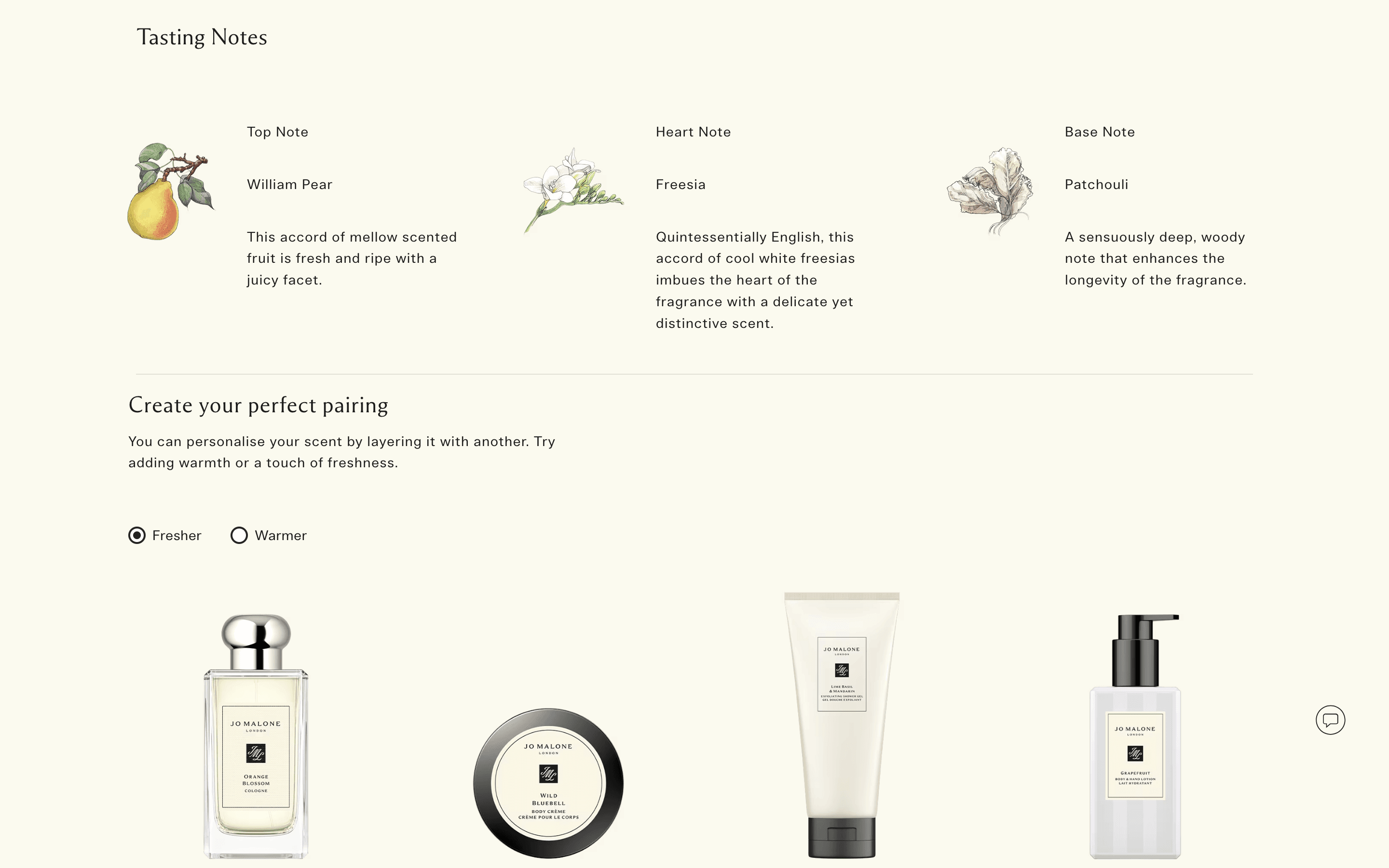
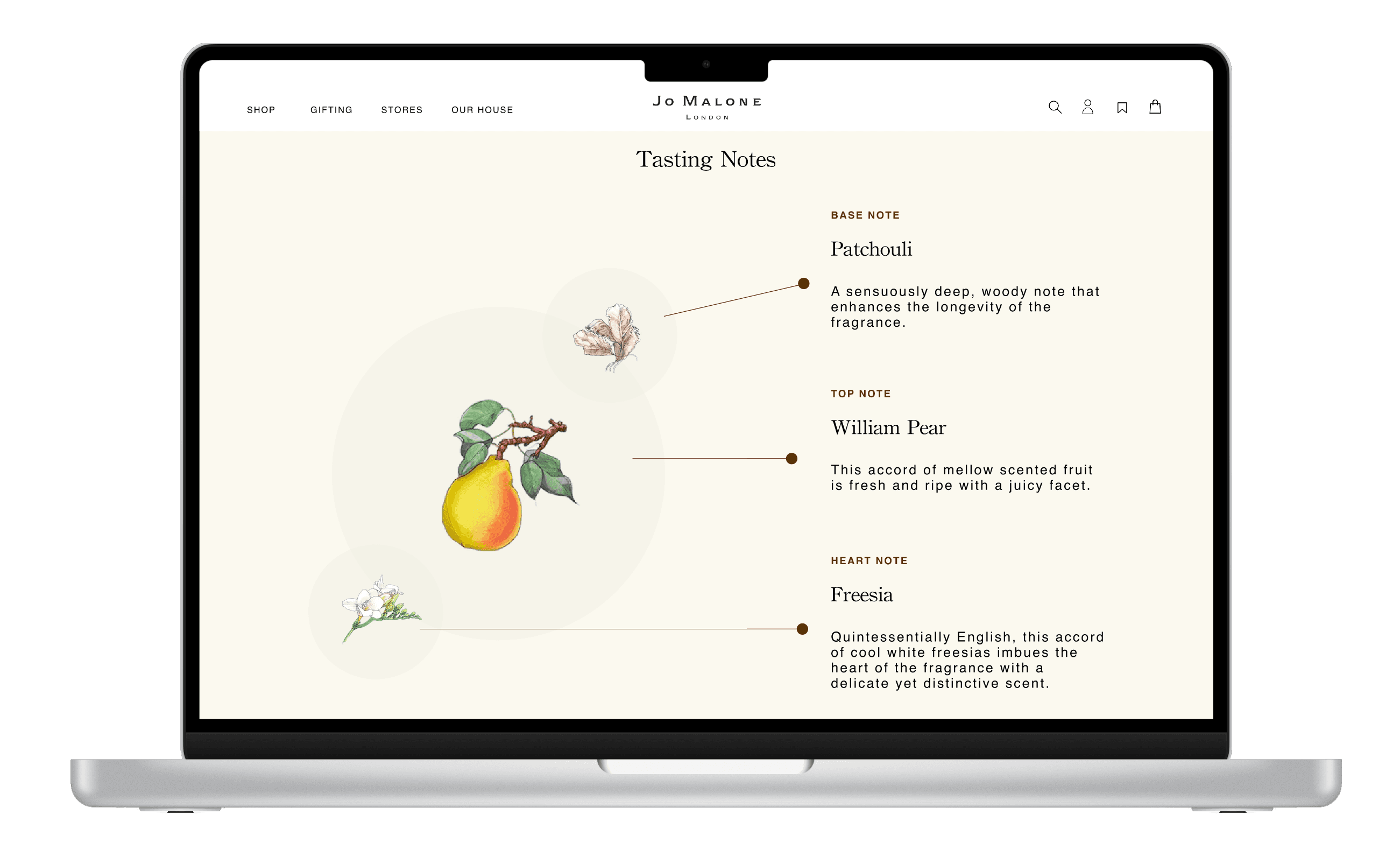
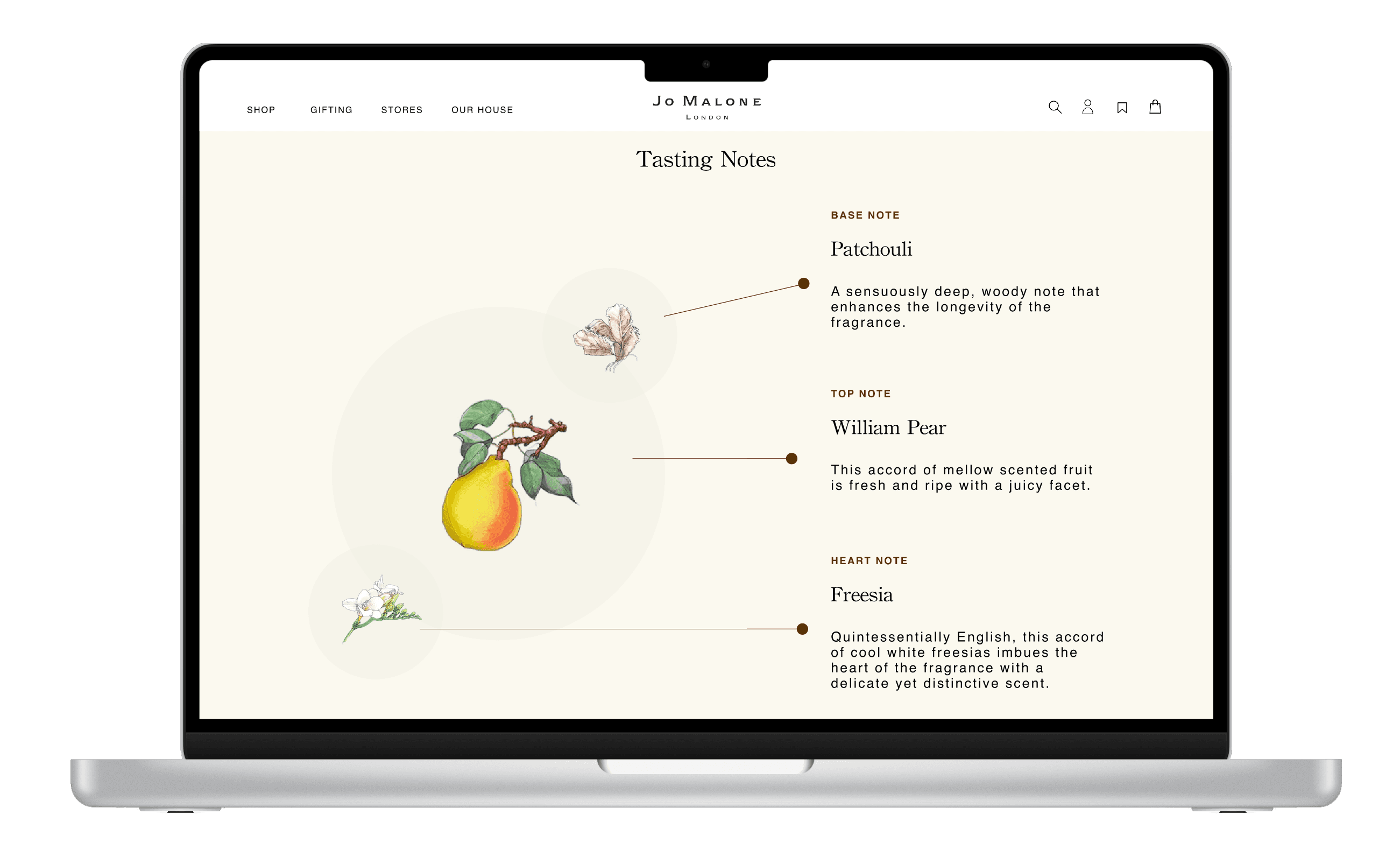
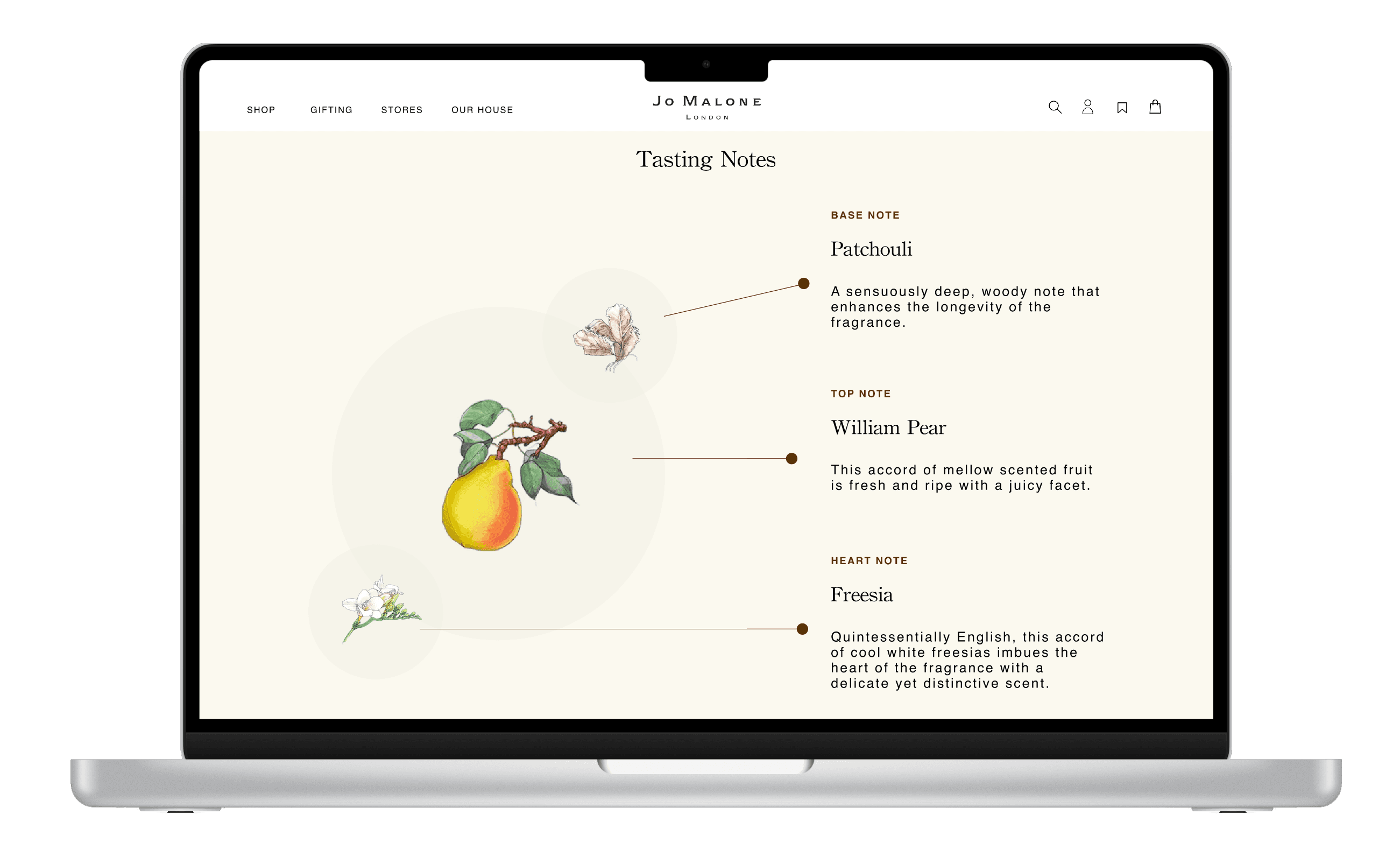
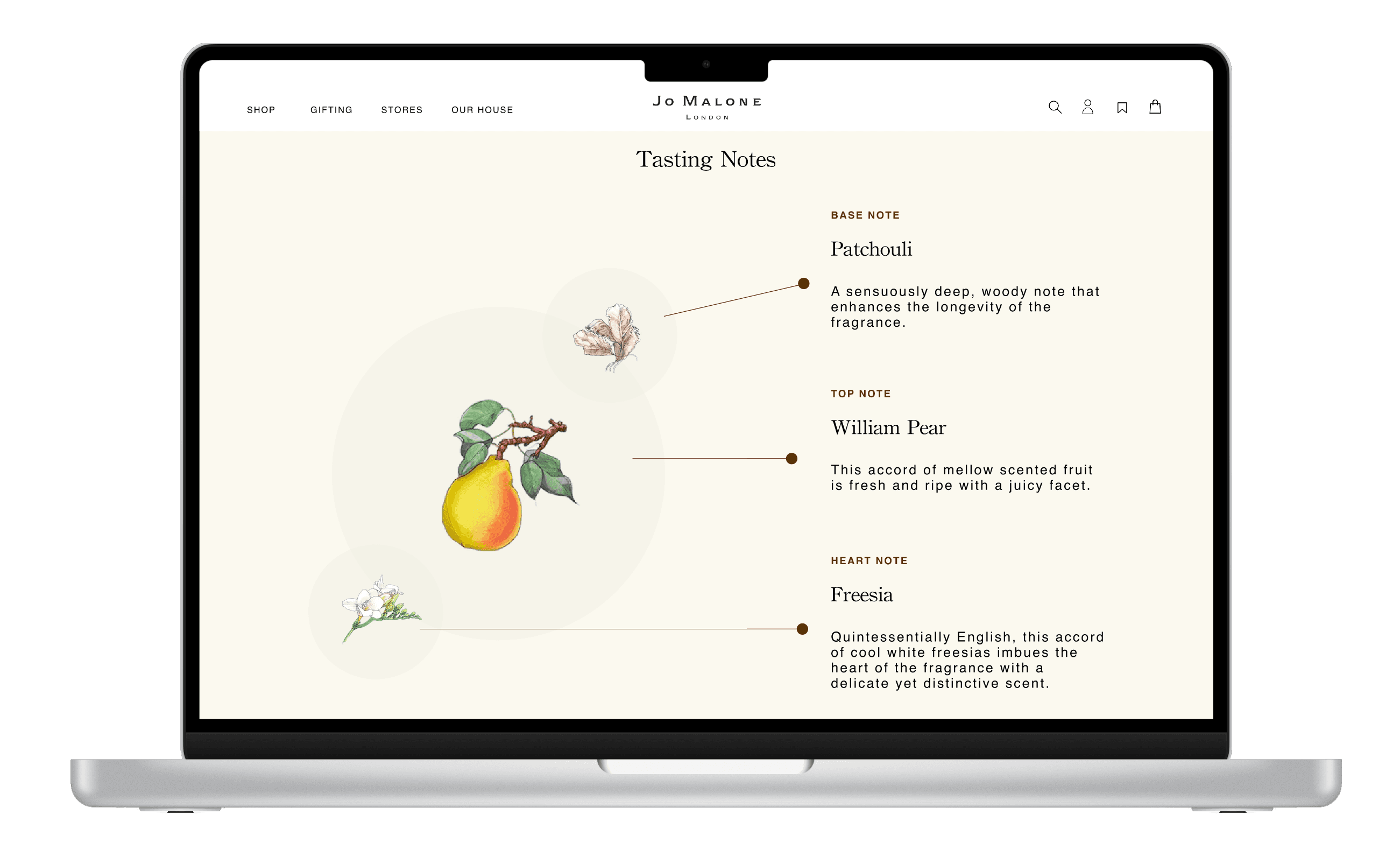
Scent Taste Note
The visual representation of the taste notes allows the users to have a visualization of the scent.


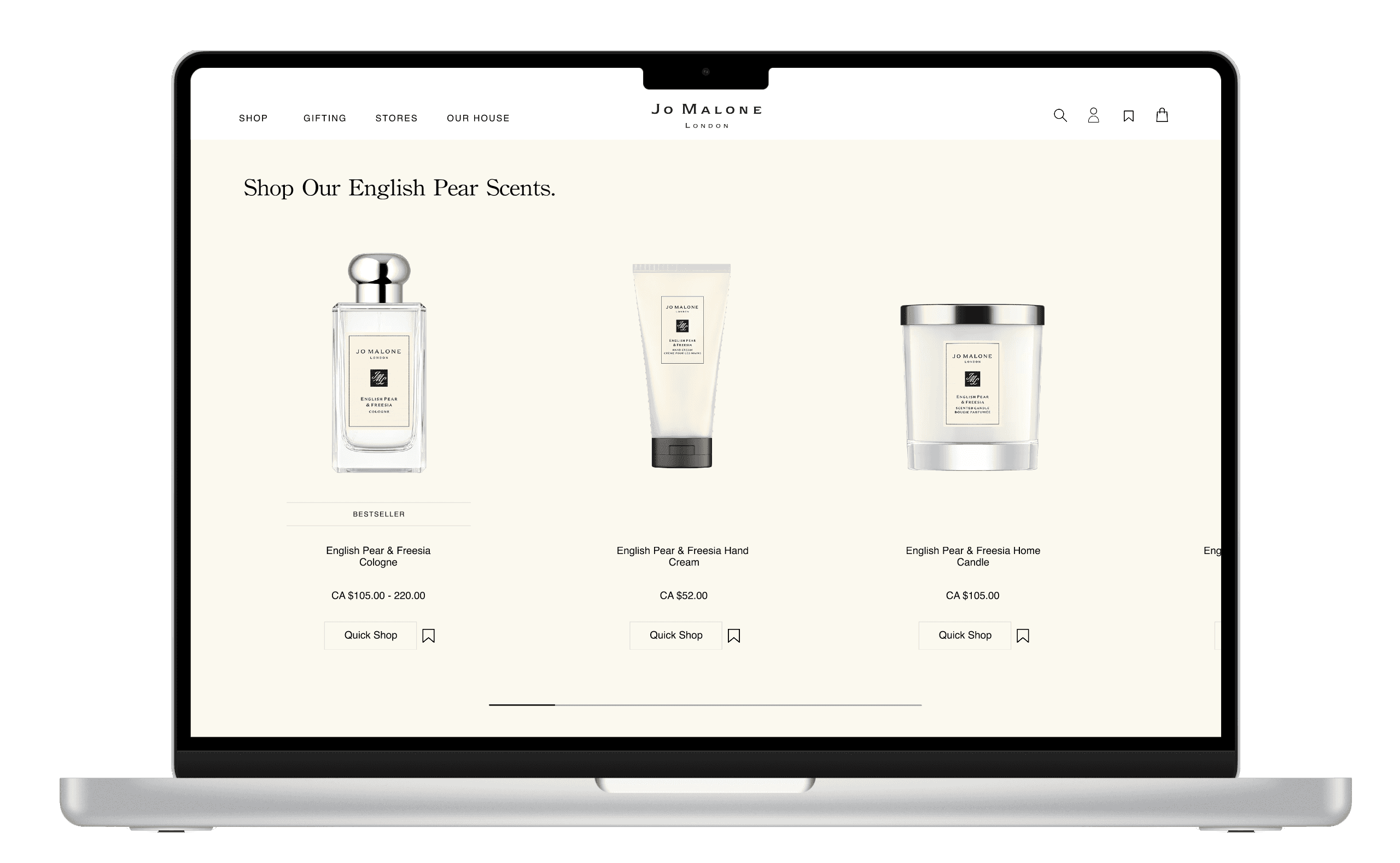
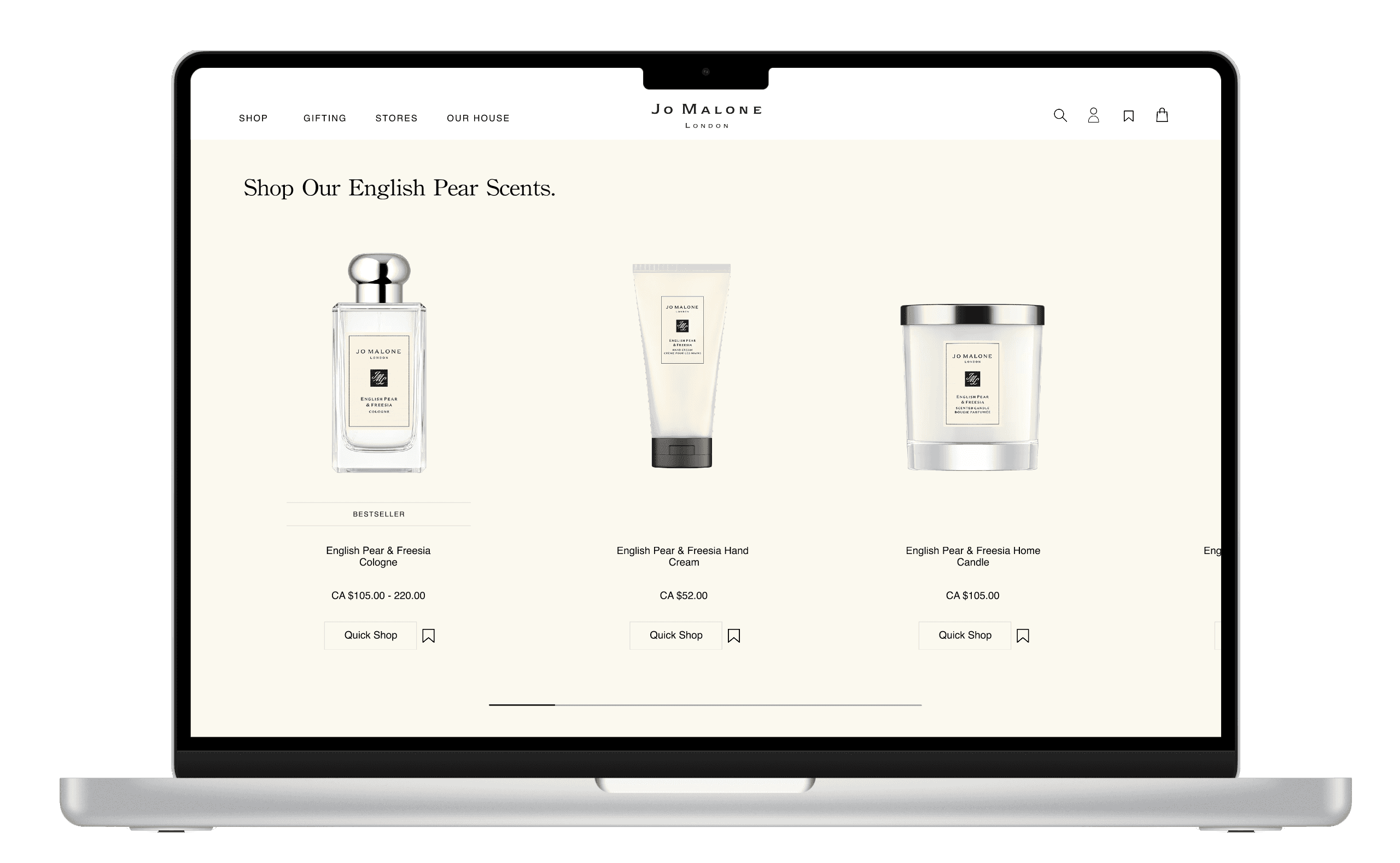
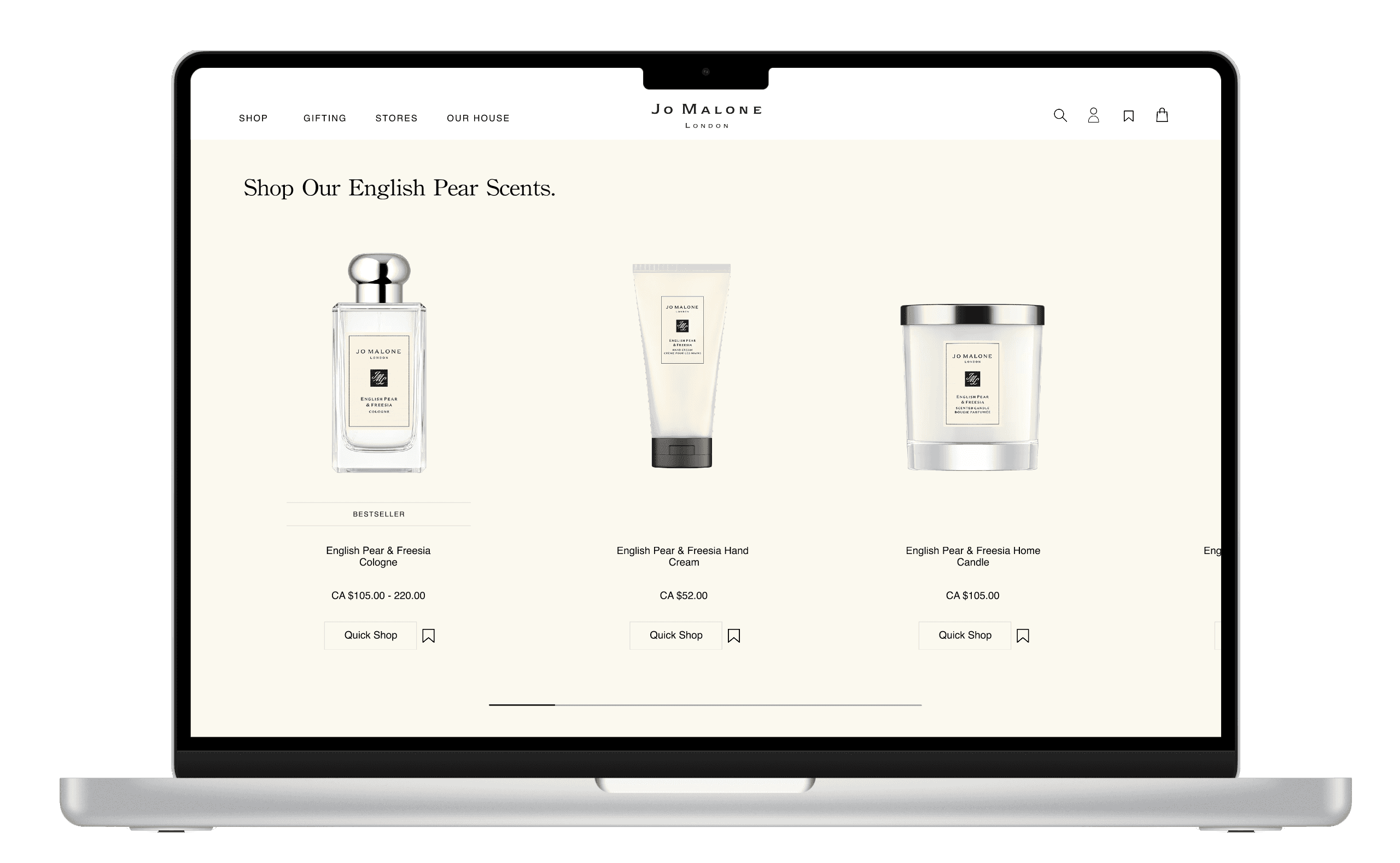
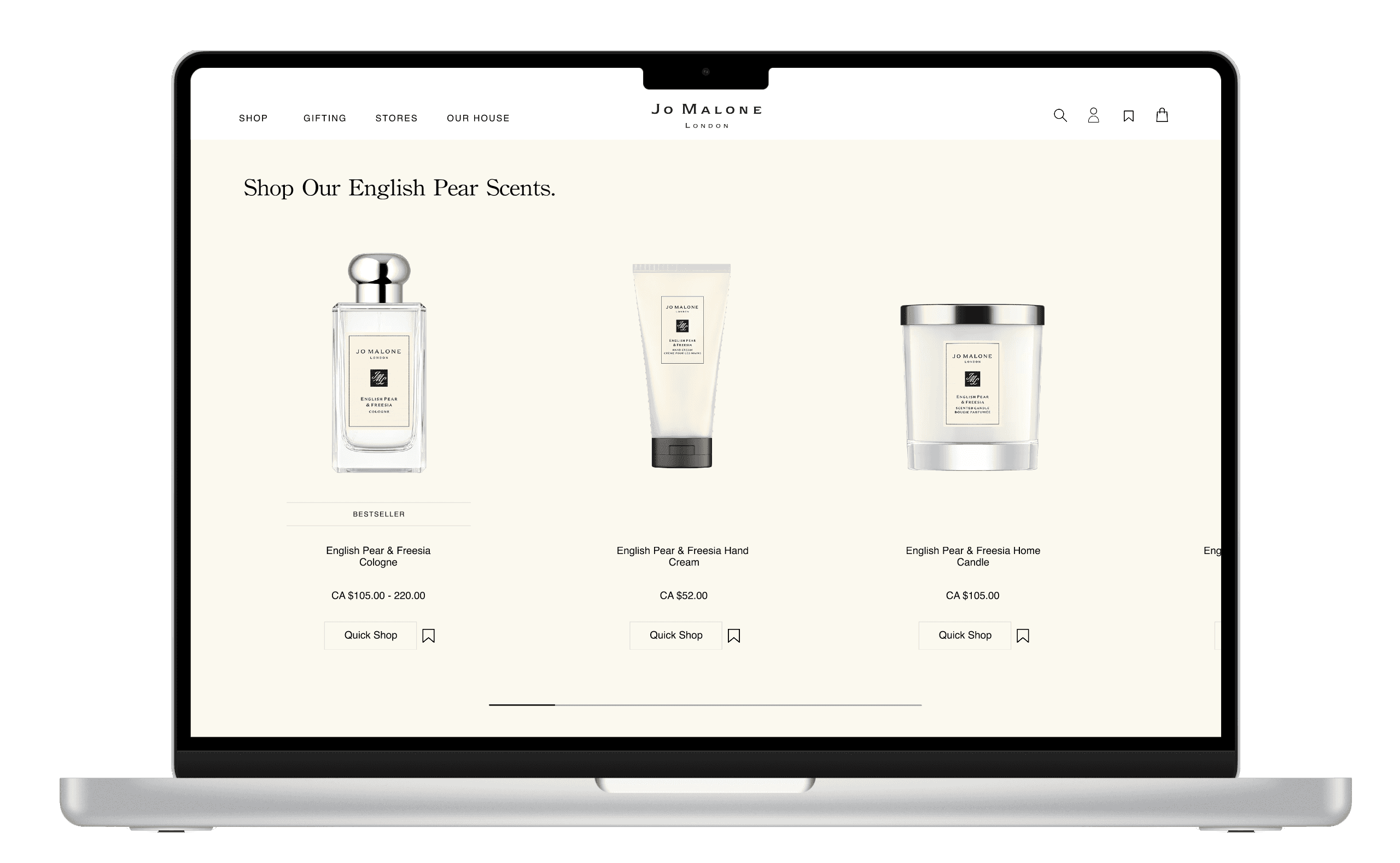
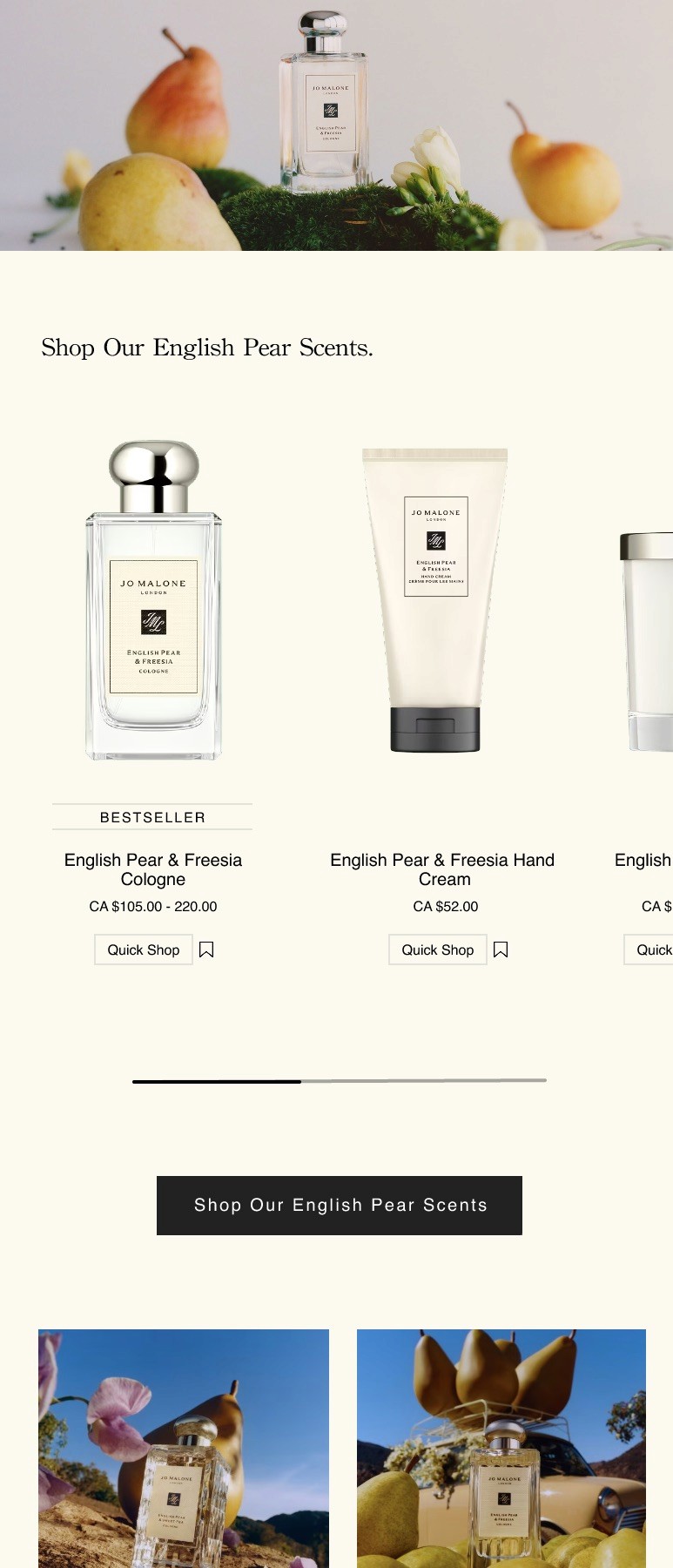
Similar Products
Next, buyers can explore a curated section of products with the same aroma, offering a convenient way to view related items and gain a fuller understanding of the scent.


Gallery Page
Strategically placed images between scrolls visually capture the essence of the aroma, enhancing the site's aesthetic while helping users better understand and appreciate the scent.


UI Design
Product Overview
Clicking on the page brings users to a product overview that offers a general impression of the fragrance and its scent.


Scent Taste Note
The visual representation of the taste notes allows the users to have a visualization of the scent.


Similar Products
Next, buyers can explore a curated section of products with the same aroma, offering a convenient way to view related items and gain a fuller understanding of the scent.


Gallery Page
Strategically placed images between scrolls visually capture the essence of the aroma, enhancing the site's aesthetic while helping users better understand and appreciate the scent.


Responsive UI Design
Recognizing that many consumers shop on their phones, a responsive design was implemented to showcase the website's versatility on mobile screens.
Recognizing that many consumers shop on their phones, a responsive design was implemented to showcase the website's versatility on mobile screens.
Recognizing that many consumers shop on their phones, a responsive design was implemented to showcase the website's versatility on mobile screens.
One challenge was conveying the sensory experience of a fragrance through a digital medium. I addressed this by using storytelling elements—poetic descriptions and product videos—to immerse users in the experience.
Another challenge was balancing luxury with usability. I kept the layout clean and minimalist, enhancing it with subtle animations like hover effects and smooth transitions to add sophistication without sacrificing clarity.






One challenge was conveying the sensory experience of a fragrance through a digital medium. I addressed this by using storytelling elements—poetic descriptions and product videos—to immerse users in the experience.
Another challenge was balancing luxury with usability. I kept the layout clean and minimalist, enhancing it with subtle animations like hover effects and smooth transitions to add sophistication without sacrificing clarity.
Reflection
My takeaway from this project is the significance of responsiveness and a deep understanding of the user's needs and preferences.
Crafting designs that not only align with the brand's image but also prioritize user-centricity presents a significant challenge. Drawing inspiration from thorough research proved to be enlightening in generating UI designs. It was a rewarding challenge to undertake the creation of an entirely new webpage while ensuring the preservation of the brand's identity. Notably, my success lay in effectively capturing the essence of the brand through meticulous research.
Reflection
My takeaway from this project is the significance of responsiveness and a deep understanding of the user's needs and preferences.
Crafting designs that not only align with the brand's image but also prioritize user-centricity presents a significant challenge. Drawing inspiration from thorough research proved to be enlightening in generating UI designs.
It was a rewarding challenge to undertake the creation of an entirely new webpage while ensuring the preservation of the brand's identity. Notably, my success lay in effectively capturing the essence of the
brand through meticulous research.
My takeaway from this project is the significance of responsiveness and a deep understanding of the user's needs and preferences.
Crafting designs that not only align with the brand's image but also prioritize user-centricity presents a significant challenge. Drawing inspiration from thorough research proved to be enlightening in generating UI designs. It was a rewarding challenge to undertake the creation of an entirely new webpage while ensuring the preservation of the brand's identity. Notably, my success lay in effectively capturing the essence of the brand through meticulous research.
